javascript类型转换使用方法
发布时间:2017-01-14 来源:查字典编辑
摘要:(一)转换为字符串复制代码代码如下:X+''toString()String()函数转换为字符串一般是将函数体输出,不过可以重写其toStr...
(一)转换为字符串
复制代码 代码如下:
X + ''
toString()
String()
函数转换为字符串一般是将函数体输出,不过可以重写其toString方法
(二)转换为数字
复制代码 代码如下:
parseInt(),parseFloat()
使用Number(),前面不要加new,这样就转换成对象了。
参与数学运算(加法除外)
+ X :注意这不是加法
(三)转换为布尔值
自动转换:if语句,||,&&,!等逻辑判断环境中会把表达式自动转换为布尔值
强制转换:使用!!,使用Boolean(),前面不要加new,这样就转换成对象了。
(四)转换为对象
直接new+对象名
(五)总结
各类型都有:对象名(要转换的变量)转换方法,还有各自独立拥有的一些技巧。
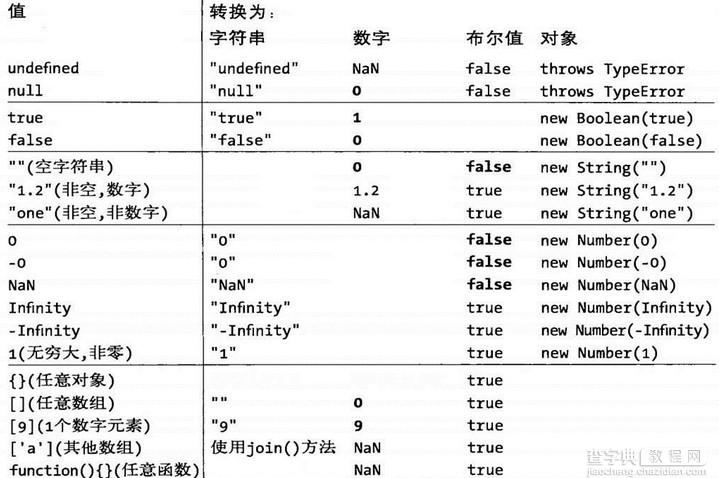
JS的类型转换,可以参考下图: