复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>MyCart1.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<>
<script language = "javascript" type = "text/javascript">
function jisuan(obj){
var total = 0;
var fruits = document.getElementsByName("fruit");
for(var i=0;i<fruits.length;i++){
if(fruits[i].checked){
total += parseFloat(fruits[i].value);
}
}
myspan.innerText = total + "元";
}
</script>
</head>
<body>
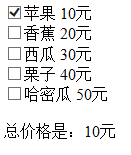
<input type = "checkbox" name = "fruit" value = "10" onclick = "jisuan(this)">苹果 10元<br/>
<input type = "checkbox" name = "fruit" value = "20" onclick = "jisuan(this)">香蕉 20元<br/>
<input type = "checkbox" name = "fruit" value = "30" onclick = "jisuan(this)">西瓜 30元<br/>
<input type = "checkbox" name = "fruit" value = "40" onclick = "jisuan(this)">栗子 40元<br/>
<input type = "checkbox" name = "fruit" value = "50" onclick = "jisuan(this)">哈密瓜 50元<br/><br/>
总价格是:<span id = "myspan">0元</span>
</body>
</html>