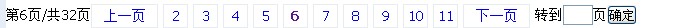
效果:

html:
复制代码 代码如下:
<div id="page"></div>
用法:
复制代码 代码如下:
var total = 310;
var pageNo = 1;
var pageCount = 31;//共有多少页
var pageSize = 10;
var actionName = "list.action";
var otherParam = "&name='www'&order='time'";
$(function(){
paginate();//分页}
);
css:
复制代码 代码如下:
#page{
font-size: 14px;
clear: both;
padding-top: 1.45em;
white-space: nowrap;
}
#page a{
background: white;
border: 1px solid #E7ECF0;
display: inline-block;
height: 22px;
line-height: 22px;
margin-right: 5px;
text-align: center;
text-decoration: none;
vertical-align: middle;
width: 23px;
}
#pagePre,#pageNext{
}
.pageCurrent{
font-weight: bold;
}
js:
复制代码 代码如下:
function mcPaginate(){
var $pageDiv = $("#page");
actionName = actionName + "?pageSize="+pageSize;
if(typeof otherParam != 'undefined' && otherParam != ""){
actionName = actionName + otherParam;
}
$pageDiv.append("第"+pageNo+"页/共"+pageCount+"页");
//上一页
if(pageNo > 1){
var hf = actionName + "&pageNo="+(pageNo-1);
$pageDiv.append("<a href='"+hf+"'>"+"上一页"+"</a>");
};
if(pageCount <= pageSize){
for(var i=0; i < pageCount; i++){
var hf = actionName + "&pageNo="+(i+1);
if(pageNo == (i+1)){//当前页
$pageDiv.append("<a href='"+hf+"'>"+pageNo+"</a>");
}else{
$pageDiv.append("<a href='"+hf+"'>"+(i+1)+"</a>");
};
};
}else{
for(var i=0; i < pageSize; i++){
var midIndex = 0;
if(pageSize%2 == 0){
midIndex = pageSize/2 - 1;
}else{
midIndex = pageSize/2;
}
var num = -midIndex;
var showPageNum = pageNo+i+num;
if(showPageNum > 0 && showPageNum <= pageCount){
var hf = actionName + "&pageNo="+showPageNum;
if(pageNo == showPageNum){//当前页
$pageDiv.append("<a href='"+hf+"'>"+showPageNum+"</a>");
}else{
$pageDiv.append("<a href='"+hf+"'>"+showPageNum+"</a>");
};
};
};
}
//下一页
if(pageNo < pageCount){
var hf = actionName + "&pageNo="+(pageNo+1);
$pageDiv.append("<a href='"+hf+"'>"+"下一页"+"</a>");
};
$pageDiv.append("转到"+"<input type='text' name='goNum'>页<input type='button' name='goButton' value='确定'>");
$(".goButton").click(function(){
var goNum = $(".goNum").val();
if(goNum!=""){
window.location.href = actionName + "&pageNo="+goNum;
}
});
};


