JS+CSS设置img在DIV中只显示Img垂直居中的部分
发布时间:2017-01-14 来源:查字典编辑
摘要:一个Div中显示Img,img的宽和Div相同,但高不固定,要求只显示Img垂直居中的部分。示例:原图:代码实现:复制代码代码如下:点击下载...
一个Div中显示Img,img的宽和Div相同,但高不固定,要求只显示Img垂直居中的部分。
示例:

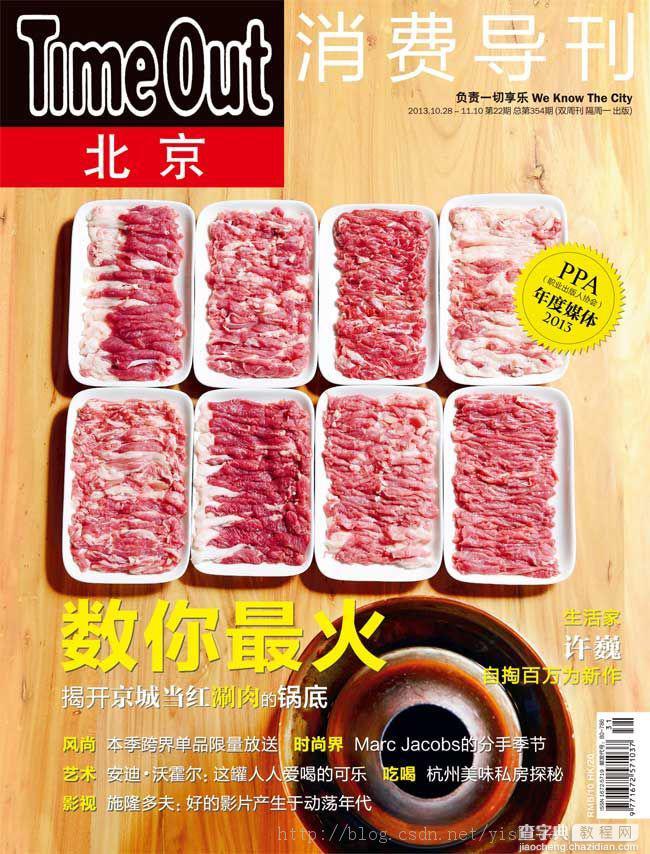
原图:

代码实现:
复制代码 代码如下:
<div>
<img src="http://beijing.timeoutcn.com/UserFiles/Images/2013-10-21/20131021104840077cover-22-1.jpg" width="190px"
onload="this.style.marginTop = (parseInt(this.parentNode.style.height) - this.height)/2 + 'px';this.style.marginLeft = (parseInt(this.parentNode.style.width) - this.width) /2 + 'px'" />
</div>
点击下载源文件


