火狐textarea输入法的bug的触发及解决
发布时间:2017-01-14 来源:查字典编辑
摘要:在firefox中,如果一个textarea获取焦点,在输入法激活的状态,比如搜狗输入法,敲入一个汉字的第一个拼音的时候,如果这个时候后台j...
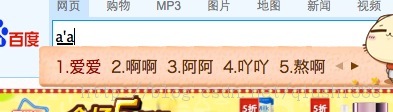
在firefox中,如果一个textarea获取焦点,在输入法激活的状态,比如搜狗输入法,敲入一个汉字的第一个拼音的时候,如果这个时候 后台js将该textarea的value修改,那么该textarea会直接被清空,如图

在这种状态,如果js修改textarea的值,就会触发该bug,
如何解决这个问题?
经过多次尝试,发现只有在js修改value的时候,将该textarea 失去焦点,修改之后,再获取焦点即可,该bug同样适用于,input
复制代码 代码如下:
$("#test").blur();
$("#test").val('test');
$("#test").focus();


