该插件组小巧使用方便,以下是一个从前台提交查询条件,从MSSQL返回json数据的一个事例
HTML前端代码
复制代码 代码如下:
<?php
include_once("auth.php");
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="/inc/js/EasyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="/inc/js/EasyUI/themes/icon.css">
<script type="text/javascript" src="http://www.jb51.netinc/js/EasyUI/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="http://www.jb51.netinc/js/EasyUI/jquery.easyui.min.js"></script>
<script>
function FindData(){
$('#mytable').datagrid('load',{
PersonCode:$('#PersonCode').val(),
KQYM:$('#KQYM').val()}
);
}
</script>
</head>
<body>
<table id='mytable'
url="loadgriddata_get.php" title="请输入查询条件"
rownumbers="true" toolbar="#searchtool" loadMsg="正在查询...">
<thead>
<tr>
<th field="PersonCode" Width="80">工号</th>
<th field="MyName" width="80">姓名</th>
<th field="KQDate" width="100">考勤日期</th>
<th field="MyWeek" width="80">星期</th>
<th field="KQMemo" width="200">打卡时间</th>
</tr>
</thead>
</table>
<div id="searchtool">
<span>工号:</span><input type="text" id="PersonCode" value="" size=10 />
<span>考勤年月:</span><input type="text" id="KQYM" value="" size=10 />
<a href="javascript:FindData()" data-options="iconCls:'icon-search'">查询</a>
<div>
</body>
</html>
以下是取数据集,并将数据组装成json对象返回给前台的php代码
复制代码 代码如下:
<?php
include_once("auth.php");
include_once("inc/ms_conn.php");
include_once("inc/comm_function.php");
$PersonCode=$_POST["PersonCode"]; //前端传来的参数
$KQYM=$_POST["KQYM"];
$sqlstr="Exec dbo.HR_Prg_GetPersonYMKQ2 '$KQYM','$PersonCode'";
$rs =mssqlquery($sqlstr); //自定义的mssql方法,类拟mssql_query方法
$row = mssql_num_rows($rs); //取行总行数
$result["total"] = $row;
$items =array();
while ($row = mssql_fetch_array($rs)){
foreach($row as $key=>$value){
//这里很重要,php的json_encode只支持utf-8,否则含汉字字段值会被置为null
$row[$key]=iconv('gb2312','UTF-8',$row[$key]); }
array_push($items, $row); }
$result["rows"] =$items;
echo json_encode($result);
?>
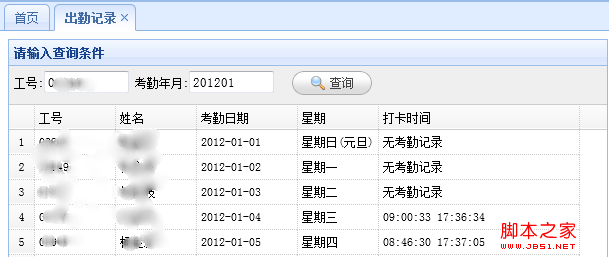
以下为效果图