用jQuery实现的模仿a的title属性的例子,在测试的时候ie6,7上出现了层次混乱,不过最终解决了。
html代码如下:
复制代码 代码如下:
<div>
<ul>
<li><a href="">UI设计师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">前端开发工程师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">运维工程师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">研发开发工程师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">UI设计师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">前端开发工程师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">运维工程师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">研发开发工程师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">UI设计师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">前端开发工程师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">运维工程师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
<li><a href="">研发开发工程师</a>
<div>
<p>所属部门:技术部</p>
<p>工作地点:郑州</p>
<p>招聘人数:21</p>
</div>
</li>
</ul>
</div>
css代码如下
复制代码 代码如下:
* {
margin:0;
padding:0;
}
body {
font-size:12px;
}
.wrap {
width:600px;
margin:100px auto;
}
.clearfix:after, .clearfix:before {
display:table;
content: "";
}
.clearfix:after {
clear:both;
overflow: hidden;
}
.clearfix {
zoom: 1;
}
.list {
position:relative; //作为定位的父元素,li直接做父元素出现元素内容重叠问题
}
.list li {
list-style:none;
width:100px;
height:24px;
line-height:24px;
margin-right:10px;
float:left;
}
.list li a {
text-decoration:none;
color:#333;
display:block;
}
.show {
position:absolute;
width:100px;
background:#FFFFE1;
border:1px solid #ffcc01;
padding:6px;
display:none;
z-index:5;
margin-top:10px; //代替top
margin-left:60px; //代替left
}
.show p {
height:18px;
line-height:18px;
}
.list li a:hover {
text-decoration:underline;
color:#FF0000;
}
jQuery代码如下:
复制代码 代码如下:
<script type="text/javascript">
$(function(){
var $li=$(".wrap").find("li");
$li.bind("mouseover",function(){
$(this).find(".show").show();
}).bind("mouseout",function(){
$(this).find(".show").hide();
})
})
</script>
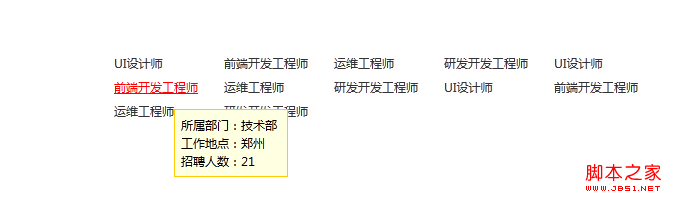
预览效果;