要使用ExtJS,先要得到ExtJS库文件,ExtJS库文件可以到ExtJS官网下载,地址是www.extjs.com/products/gxt/download.php,把下载得到的ZIP压缩文件解压缩到【D:ExtCode】目录下,可以得到以下内容。
adapter:负责将里面提供第三方底层库(包括Ext自带的底层库)映射为Ext所支持的底层库。
build: 压缩后的ext全部源码(里面分类存放)。
docs: API帮助文档。
exmaples:提供使用ExtJs技术做出的小实例。
resources:Ext UI资源文件目录,如CSS、图片文件都存放在这里面。
source: 无压缩Ext全部的源码(里面分类存放) 遵从Lesser GNU (LGPL) 开源的协议。
Ext-all.js:压缩后的Ext全部源码。
ext-all-debug.js:无压缩的Ext全部的源码(用于调试)。
ext-core.js:压缩后的Ext的核心组件,包括sources/core下的所有类。
ext-core-debug.js:无压缩Ext的核心组件,包括sources/core下的所有类。
得到ExtJS库文件后,就可以将extjs应用到页面当中了。应用extjs需要在页面中引入extjs的样式及extjs库文件,样式文件为resources/css/ext-all.css,extjs的js库文件主要包含两个,adapter/ext/ext-base.js及ext-all.js,其中ext-base.js表示框架基础库,ext-all.js是 extjs的核心库。adapter表示适配器,也就是说可以有多种适配器,因此,可以把adapter/ext/ext-base.js换成 adapter/jquery/ext-jquery-adapter.js,或adapter/prototype/ext-prototype- adapter.js等。
因此,要使用ExtJS框架的页面中一般包括下面几句:

在ExtJS库文件及页面内容加载完后,ExtJS会执行Ext.onReady中指定的函数,因此可以用,一般情况下每一个用户的ExtJS应用都是从Ext.onReady开始的,使用ExtJS应用程序的代码大致如下:

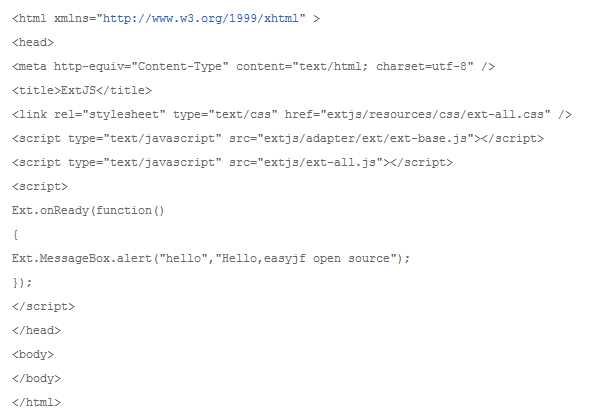
怎么样,看了以上内容,是不是迫不及待的想动手试试了?别急,下面我们写一个最简单的ExtJS应用,在hello.html文件中输入下面的代码:

看一下页面效果:
进一步,我们可以在页面上显示一个窗口,代码如下:

在浏览hello.html,即可得在屏幕上显示一个窗口,如图所示:
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ExtJSAppTest.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ExtJS World</title>
<link rel="stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css"/>
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script>
Ext.onReady(function () {
//弹出警告对话框.
//Ext.MessageBox.alert("hello", "Hello ,Hyey.wl Come to ExtJS World!");
//弹出Window窗体.
var win = new Ext.Window({ title: "Hello", width: 300, height: 200, html: '<h1>Hello Easy ExtJS Open Source Window</h1>' });
win.show();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
这只是一个简单的实例,要想做出复杂的功能还需要学习很多知识,在下一篇文章中将介绍ExtJS类库和组件介绍,希望大家继续关注我的博客!


