banner,一般翻译为旗帜广告、横幅广告等。banner是网站用来作为盈利或者是发布一些重要的信息的工具。banner在设计上应该要做到制作美观、方便点击、与网页协调和整体构成合理。
本文中我们用fireworks来制作一个变色的banner,从中我们可以掌握符号(symbol)的使用、补间实例动画(tween instance)的制作、层(layers)和帧(frames)的基本用法,结尾进行精彩的技巧总结。
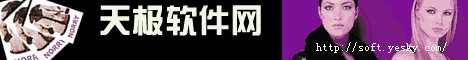
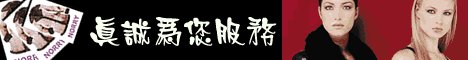
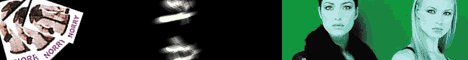
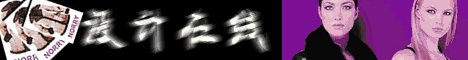
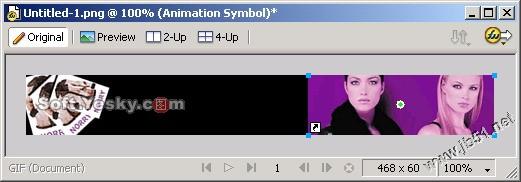
完成效果如下:

banner制作具体过程
(1)首先我们新建一个大小为468×60的文件,并设置画布颜色为黑色,如图1所示。

图1 新建一个文件
(2)然后我们导入一个要进行变色效果的位图文件,如图2所示。当然我们同样可以使用绘图工具绘制这个图像,这里是为了方便讲解选用外部图像的。

图2 导入位图
(3)选中该幅图像按ctrl+shift+d两次,克隆图像两次。然后选中其中的一幅图像,点击“filters”,选择“adjust color”>>“hue/saturation”,这时在弹出对话框中调整色调的值,如图3所示。同样方式调整另外一幅图像的颜色,最终得到图4所示的图像效果。

图3 调整色调

图4 对克隆对象实行变色效果后的图像
(4)选中其中的一个图片如左边的紫色图片,按快捷键f8或者右键在弹出菜单中选择convert to symbol准备将图像转换为符号。在弹出的对话框内为符号命名并选择动画符号(animation),如图5所示。

图5 将图像转换为符号
(5)点击“ok”之后会弹出动画设置的对话框,如图6所示。我们暂时对它不做设置。

图6 动画设置对话框
(6)单击“ok”,这时回到工作区中,我们在画布上会看到带箭头的虚线边框的符号,如图7所示。使用同样方式将另外两幅图像转换为符号,并分别命名为symbol 2和symbol 3,然后将三个符号都删除掉。

图7 位图转换为动画符号的效果
(7)我们再在banner的左边加些图片并做适当调整使banner更加生动,如图8所示。

图8 在banner左边添加图片
(8)接着我们点击“window”菜单,分别把“layers”、“frames”和“library”三个面板打开,为了我们将来创建动画服务。在layers(层)面板中选中layer 1图层双击鼠标给图层命名为background,并选中“share across frames”复选框即共享这个图层,如图9所示。

图9 命名并共享图层
9)单击层面板右下角的按钮新建一个图层。然后将如图10所示的library(库)面板中的symbol 1拖到画布中去,并放置到banner的最右角,如图11所示。同时记住它属性面板中的位置信息(x:282,y:0)。

图10 library面板

图11 将符号拖到画布上
(10)选中这个符号,然后点击 “modify”菜单,选择“animation”>>“settings... ”,在弹出的动画对话框设置帧数为10,如图12所示。

图12 设置动画参数
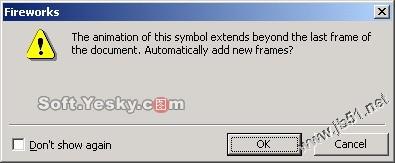
(11)单击ok,这时弹出图13所示的对话框,询问是否要自动添加帧。

图13 提示是否自动添加帧的对话框
(12)选择ok这时候我们发现帧面板中出现了10个帧,如图14所示。

图14 帧面板中出现了新帧
(13)接着使用同样方式新建一个图层3,并将symbol 2拖到场画布中,符号的位置应当symbol 1的位置一样,即都为x:282,y:0。点击 “modify”菜单,选择“animation”>>“settings... ”,在弹出的对话框设置动画同样是10帧,但是将透明度由0变到100,如图15所示。

图15 设置动画属性
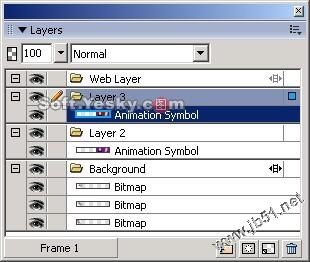
(14)点击“ok”即可。我们这时候发现第一帧的层面板如图16所示。图像效果如图17所示,一种渐变效果已经形成了。

图16 第一帧层面板

图17 第一帧的效果
(15)下面我们就来制作第二个渐变效果了。也就是由红色变成绿色的了。在帧面板中选择第10帧,这时我们发现画布右边的图像是红色的,如图18所示。

图18 第10帧图像
(16)单击帧面板右上角的按钮,在弹出菜单中选择“duplicate frame”,这时弹出了复制帧对话框,我们在其中选择after current frame单选框将复制的帧放置到当前帧之后,如图19所示。

图19 复制帧对话框
(17)选择“ok”回到画布,出现第11帧的图像,这时后我们发现画布变为背景图了,如图20所示。

图20 第11帧图像
(18)此时在层面板中选中layer 2,将绿色的symbol 3拖到画布中,在属性面板中设置与前面相同的xy坐标。点击“modify”菜单,选择“animation”>>“settings... ”,在弹出的对话框设置动画同样是10帧,这时同样会弹出图25所示的提示对话框。选择“ok”这样新的帧就被添加到了帧面板之上了,如图21所示。

图21 新帧被添加到了帧面板之上
(19)接着选择layer 3,将红色的symbol 2拖到画布中,在属性面板中设置与前面相同的xy坐标。点击“modify”菜单,选择“animation”>>“settings... ”,设置其不透明度由100到0,帧数为10,如图22所示,使得红色逐渐淡去,绿色显示出来。

图22 设置动画属性
(20)接着便是由绿色再变回紫色的了。同上,在帧面板中选中20帧,再添加一帧,选中layer 3,将紫色符号拖到画布中,设置透明由0到100,选中layer 2,拖入绿色符号,透明度不变,帧数也是10帧。点击播放按钮浏览,发现速度快了一些,按住shift键选择帧面板上的所有帧,双击鼠标,设置帧延时为15/100 sec即可。下面来为banner添加文字效果。
(21)在帧面板中选择第1帧,然后在层面板中选择layer 3,接着新建一个layer 4,选择工具箱上的文本工具为图像添加“天极软件网”文字,如图23所示。

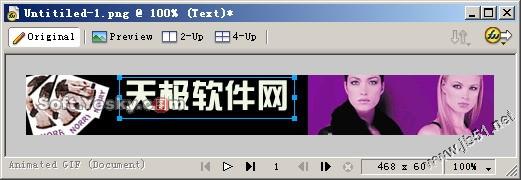
图23 添加文本
(22)选中文本然后按f8键将文本转换为符号,在符号属性中为其命名为nuoli,选择转换为动画符号,如图24所示。由于要将文本保持静止状态5帧,所以在设置动画时和前面不变色的图片符号一样,只输入帧数就可以了,其他的设置不变,如图25。

图24 命名符号

图25设置动画属性
(23)同理添加诺利网的网址“http://soft.yesky.com/”这个文本,并将其转换为符号,设置动画属性如图26所示。选择“ok”回到画布中,如图27所示。其中绿色点为动画起始位置,红色点为终止位置。然后在帧面板中选中第5帧,双击后面的数字,将帧速设为200。

图26 设置动画符号属性

图27 文本转换为动画符号后的图像
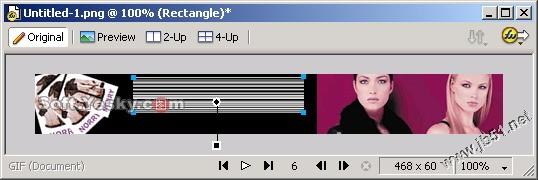
(24)下面来实现一个“动感模糊”效果。选中第6帧,这时我们发现所做的前5帧动画看不到了。点击工具箱上的矩形工具绘制一个矩形,将矩形填充设为folds填充,如图28所示。

图28 将矩形填充设为折叠填充
(25)在折叠填充浮动框中设置第一个颜色块为白色,第二个颜色块为黑色,如图29所示,最终得到图30所示的图像效果。

图29 设置折叠填充属性

图30 设置填充属性后的填充效果
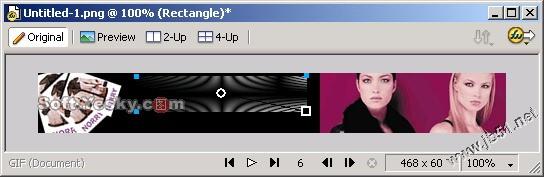
(26)使用鼠标调整折叠填充的控制柄,得到图31所示的图像效果。

图31 调整控制柄后的图像效果
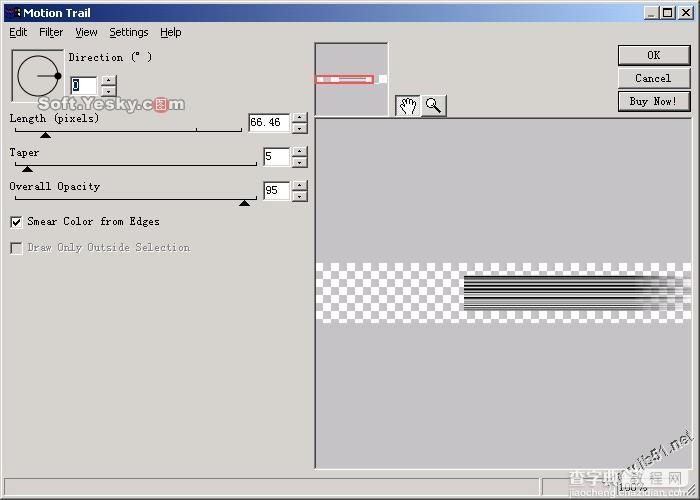
(27)选中这个矩形,点击属性面板上的按钮,在弹出菜单中选择“eye candy 4000le”>>“motion trail”,设置motion trail属性如图32所示。

图32 motion trail设置
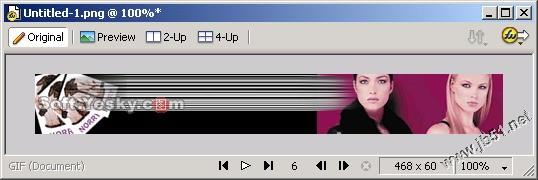
(28)再一次使用motion trail特效,不过将方向设为180度,其他的设置和上面一样,得到图33所示的图像效果。

图33 两次使用motion trail特效后的效果
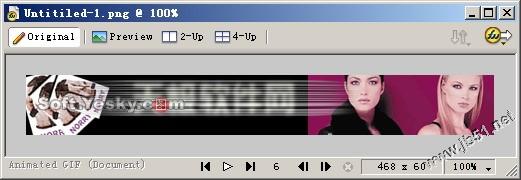
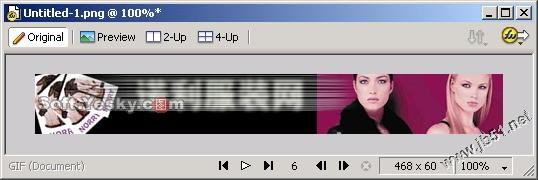
(29)然后打开库面板,将“天极软件网”字样的符号拖到场景中,右击鼠标选择“symbol”>>“break apart”,断开和库的联系,然后选中文字,点击属性面板上的按钮,在弹出菜单中选择“blur”>>“gaussian blur”对其进行高斯模糊,模糊度设置为2.0就可以了,然后将处理好的矩形放到模糊文字的上面,适当调节透明度,这样两个文字过渡时候的动感模糊效果就实现了,如图34所示效果。

图34 动态模糊效果
(30)选中第7帧,输入文字“真诚为您服务”,转化为动画符号,也设置5帧的动画,设置不同的动画属性,如图47所示。得到图35所示的图像。

图35 设置动画属性

图36 设置动画属性后的图像
(31)选中第12帧,输入文字“设计在线”,复制一下,然后在14帧粘贴,然后在16帧也粘贴,并将该帧帧速改为100,这样文字就有闪烁的效果了,如图37所示。

图37 banner的第16帧图像
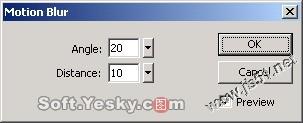
(32)选择第17帧,将文字复制一个,选中后再用motion blur特效,设置其属性如图38所示。然后按f8将其转化为动画符号,设置其属性如图39所示。

图38 设置motion blur属性

图39 设置动画属性
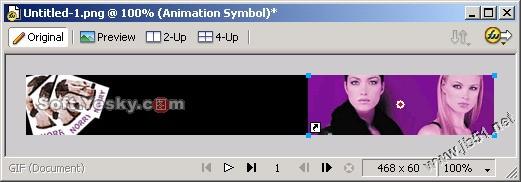
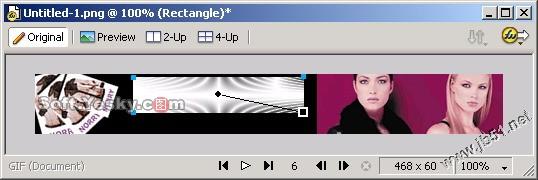
(33)选择“ok”回到工作区,得到第17帧图像如图40所示。然后选择第30帧,设置帧延时为200/100 second即可。

图40 第17帧图像
(34)回到图像第1帧,点击下面工作区状态栏的图标就可以预览图像效果了。适当进行调整然后就可以选择导出向导,在导出向导对话框中选择导出类型为gif动画,如图41所示,这样就可以将图像导出为gif动画了。

图41 将图像导出为gif动画
小结:在上面的这个例子中,我们主要学会了渐变颜色动画的制作。在这个banner的制作过程中,我们通过使用层面板、帧面板和库面板进一步熟悉fireworks mx 2004中这些面板的使用方法。
在帧面板中我们学会了如何选择各帧编辑,如何复制帧、添加帧等,还学会了如何去设置帧的时间长短。
在层面板中我们了解了如何新建图层和设置共享图层等。
在库面板中我们熟悉如何将图像和文本转换为动画元件,通过动画属性对话框设置动画的大小、透明度等来控制动画效果以及怎么样将库文件放置到场景之中。
我们通过对不同符号对象的不同设置实现了不同的动画效果,这里读者可以在即尝试着设置动画属性对话框中的不同参数来设置动画图像的效果,包括frame(帧数)、move(运动的距离)、direction(方向)、scale to(尺寸大小)、opacity(不透明度)、rotate(旋转)等值,从而产生不同的效果。
另外,在这个banner的制作过程中,我们有进一步熟悉了指针工具、文本工具、缩放工具、矩形工具等工具的使用方法和技巧。通过使用motion trail特效熟悉了它的使用,并通过它制作了文本的“动感模糊”效果。


