本教程利用Fireworks的层、帧、切片等工具,让Fireworks自动生成javascript来打造图片提示效果。通过学习本教程,读者可了解到关于层、帧、切片及导出html网页格式的方法及技巧,而且网友们还可以将此种效果应用到各种网页上,最终效果如下(光标放在按钮上,下面的提示图片也相应的发生变化):
效果演示
下面我们一起来学习Fireworks如何实现这种效果:
一、点击:文件—新建命令,设置宽度为450像素,高度为400像素,分辩率为72像素,如图1所示。
图1
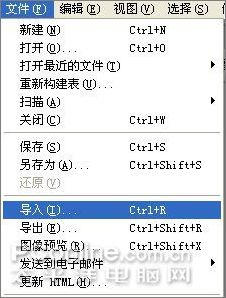
二、点击:文件—导入(快捷键为Ctrl R),如图2所示。

图2
三、导入所需的素材,如图3所示。

图3
四、点击:窗口—对齐,打开对齐面板,如图4所示。

图4
五、选择三张素材图片,分别点击水平居中及垂直居中命令,让三张图片居中对齐,如图5所示。

图5
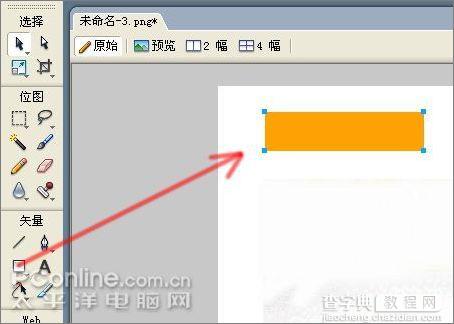
六、选择矩形工具,在画布上绘制出一个矩形,并设置为黄色。如图6所示。

图6
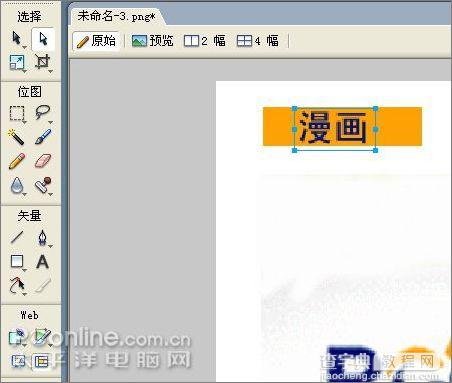
七、点击工具架中的文本工具,在黄色矩形上面输入:漫画,如图7所示。

图7
八、用同样的方法,制作另一个按钮。如图8所示。

图8
九、点击:窗口——样式(快捷键为Shift F11),打开样式面板,如图9所示。

图9
十、选择二个矩形(小提示:按住Shift,可以多选),点击如图所示的样式(当然,读者也可以选择其它样式甚至自定义样式),如图10所示。

图10
十一、同时选择三张位图,如图11所示(选择技巧:在层面板中,点击第一个位图层,再按着Shift点击最后一个位图层便可多选了)。

图11
十二、在选择三个位图层的状态下,点击帧面板中的分散到帧按钮,如图12所示的红色部分。

图12
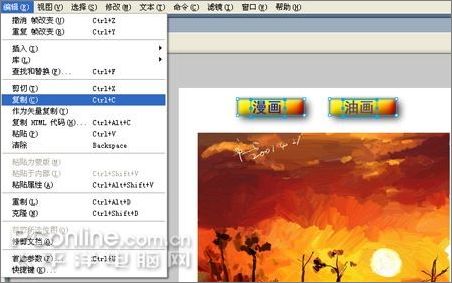
十三、选择两个按钮,点击:编辑——复制(快捷键为Ctrl C),如图13所示。

图13
十四、在帧面板中选择帧1,并按Ctrl V粘贴,如图14所示。

图14
十五、用同样的方法,在帧面板中选择帧2贴上按钮,如图15所示。

图15
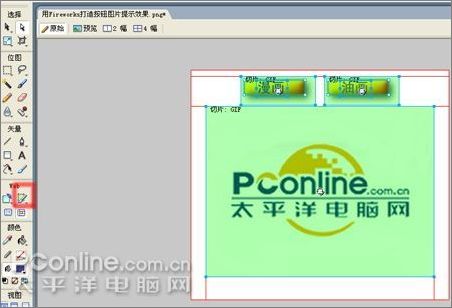
十六、在工具箱中选择切片工具,如图16所示进行切片。

图16
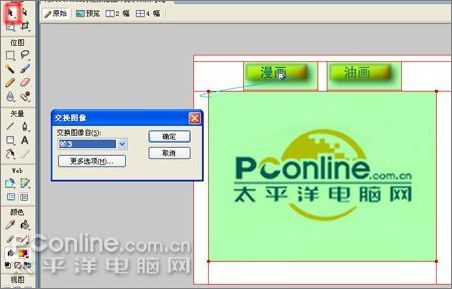
十七、使用选择工具,将漫画切片中心拖拽到位图切片区,并在弹出的交换图像中选择帧3,如图17所示。

图17
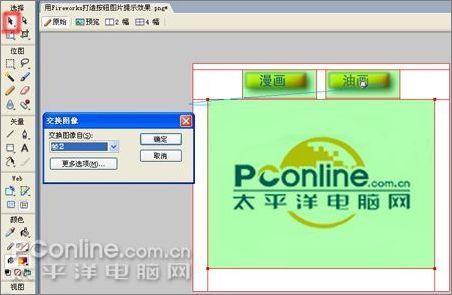
十八、使用选择工具,将油画切片中心拖拽到位图切片区,并在弹出的交换图像中选择帧2,如图18所示。

图18
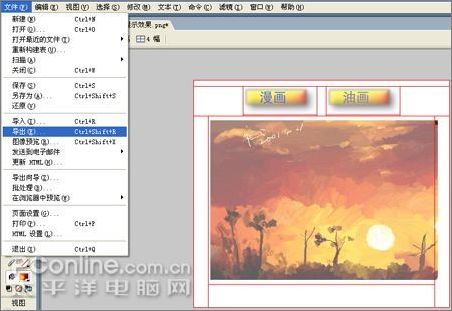
十九、最终完成,我们可以按F12在浏览器上看一下效果。确定没有问题,便可导出html网页了。如图19所示。

图19


