HTML5安全攻防之新标签攻击详解
发布时间:2017-01-07 来源:查字典编辑
摘要:HTML5去掉了很多过时的标签,例如和,同时又引入了许多有趣的新标签,例如和标签可以允许动态的加载音频和视频。HTML5引入的新标签包括、、...
HTML5去掉了很多过时的标签,例如<center>和<frameset>,同时又引入了许多有趣的新标签,例如<video>和<audio>标签可以允许动态的加载音频和视频。
HTML5引入的新标签包括<Audio>、<Video>、<Canvas>、<Article>、<Footer>等等,而这些标签又有一些有趣的属性,例如poster、autofocus、onerror、formaction、oninput,这些属性都可以用来执行javascript。这会导致XSS和CSRF跨域请求伪造。
下面我们要讲到就是这些关键载体。它允许创建XSS的变种并且可以绕过现有的XSS过滤器。
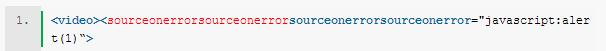
首先来看一个标签:

它使用了一个source标签,而没有指定具体的src,所以后面的onerror方法会立即得到执行。
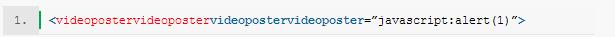
下面是video的poster属性,它链接到一个图像,是指当视频未响应或缓冲不足时,显示的占位符。

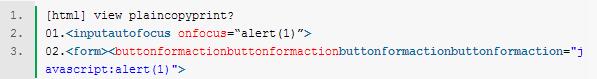
另外还有HTML5新引入的autofocus和formaction属性,autofocus会让元素自动的获取焦点,而formaction属性能覆盖 form 元素的action 属性。

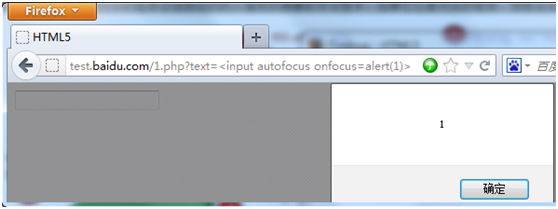
在这个项目里存在用户输入的地方,我们虽然已经针对旧有的标签以及属性进行了过滤和清洗,但是还会存在新标签攻击的漏洞,攻击者利用上面的示例方式就可以对系统进行XSS注入攻击。例如攻击者输入http://www.yujie.com/1.php?text=<videoposter=”javascript:alert(1)”>时就能立即运行攻击脚本。

我们对此攻击的防御方式是,对前端或者后端的过滤器进行优化,添加过滤规则或者黑名单。
以上就是关于新标签攻击的全部内容介绍,希望对大家的学习有所帮助。


