社交网站的差异化核心——社交信息内容
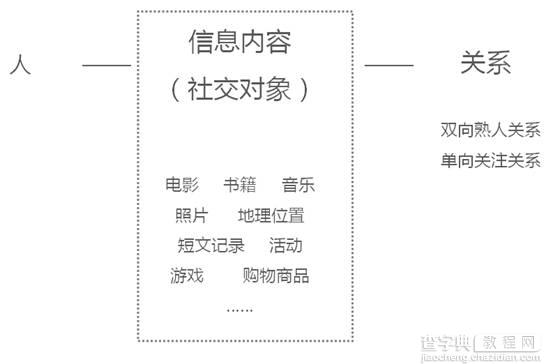
不同的社交信息内容,也是这些社交网站的各自特色所在,综合信息平台类、照片分享类、地理位置签到类、美食点评类、购物分享类、电影书籍音乐分享类等。曾经有把社交网站概括为 人——信息内容(社交对象)——关系 三个要素,那么其中信息内容便是社交网站差异化的核心

信息内容的设计原则
如何设计社交网站的信息内容?
我们知道完整的一个信息内容在社会化分享过程中包括信息的产生,信息的获取,信息的互动三个环节,以LBS(location Based Service)应用为例,当我们到达一个目的地签到,就是信息的产生,即产生了一条信息内容“谁在某个地方”;当另一个用户也到达了同一个目的地,也看到了这条信息,那么这就是信息的获取;如果他还对此进行评论,就是信息的互动。
1.信息的产生
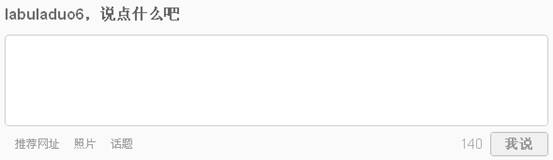
通常信息的产生都来源于信息输入区域,现在主要的一些SNS应用都少不了这个主要输入步骤,也是整个网站产生内容的基础所在。一般都有发布框、动作行为的简单输入按钮等。


这些微博的发布框,简短的一些文字、一张图片发布后就是一条微博,可以说发布的门槛非常低,发布过程也非常之简单,因此微博差不多已经成为信息发布最快最及时的一个平台。
Hot Potato帮助用户实时讨论当前发生的事件,正在看的、正在听的、正在哪里、正在读的、正在玩的等等,就像是一个带有频道的Twitter,不同频道针对特定的、时效性较强的主题。在去年产品推出后获得了很大关注,最后被facebook收购。它的发布框设计,只需要用户找到相应的类别,并输入几个词,就产生了一条信息;比如我只要输入书名,就产生了一条信息“我正在看xxxx书”,这种帮助用户结构化输入的方式,使得用户操作更为简便。


考虑到用户的耐心是有限的,有时候可以用更为简单的点击代替输入信息,如豆瓣读书,当用户看过这本书,他只需点击读过,甚至标签的选择也可以点击已有推荐的标签,从而减少输入,促进用户产生信息。
当然,这样的信息产生的丰富度是有限的,所以除了“想读”“在读”“读过”等操作外,还有为深度用户设计的“写笔记”“写书评”等操作。
因此,信息产生的设计原则大概可以概括一下几点
(1)尽量简单的发布操作,过程简短
(2)对于简短的信息,可以考虑减少输入,甚至以点击代替输入
(3)信息发布结构化,加强引导用户发布信息的需求
可以说信息的产生是一个社交网站的一个输入端,用户的活跃度很大因素依赖于内容的丰富程度,因此作为一个社交网站的信息产生输入端就似一个源头,只有设计好这个源头,才有源源不断的活水。
信息的获取方式设计
信息(FEED)是用户信息获取的来源,是SNS网站上非常关键的元素,在这类网站中,FEED就是那些信息墙,它会给我们推送各类动态信息,如facebook的wall、开心上的好友动态。
本质上,从信息设计的角度来说,无论是传统的平面媒体,还是SNS网站中的FEED,都要考虑到信息的易读性和信息获取的效率(特别是在信息纷繁复杂的怎么快速让用户选择他需要的内容),同时结合社交网络的特性来分析如何去更好设计的信息获取的来源 — FEED。如何提高信息的可读性和信息获取效率,当然这两者之间相互联系,易读性强自然带来效率的提高,我们通过几个例子来具体分析说明。
1.信息区块感

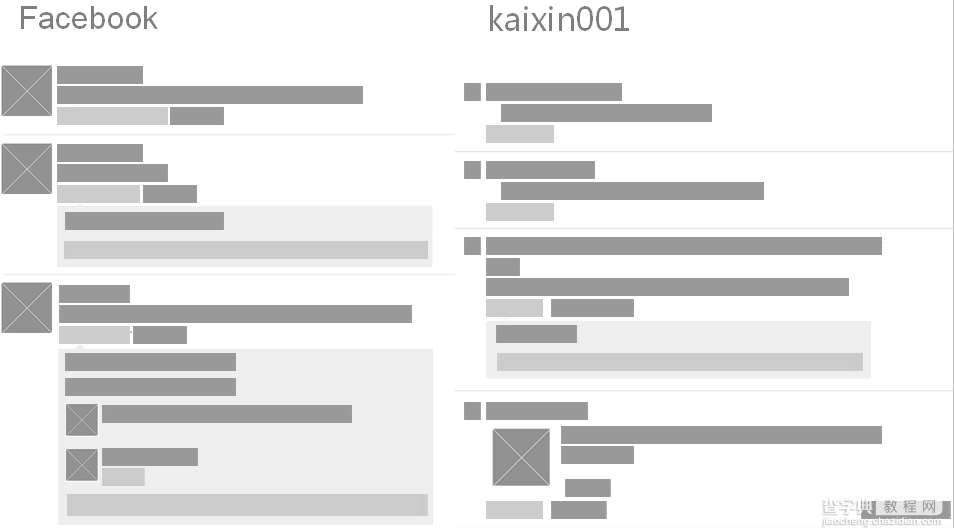
对比Facebook和开心的feed,用户的识别,前者直接通过头像照片能够清晰辨认信息的来源,而后者只有用户名,相对来说,图片更容易行程明显的区块感,识别性高于文字。

然后我们再把这两个页面处理成灰框模式,来看下更清晰的信息布局(推荐更快捷的方式:原型工具wirify,可以将任意网页转换成线框图以观察布局)。前者的信息区块感更强,信息布局整齐;后者的信息相对比较散乱,容易造成用户视线的跳跃。因此我们在设计中,要对不同信息模块分区块布局,相同的内容、功能、操作可以各自区块划分,避免各个信息点太多太散乱。

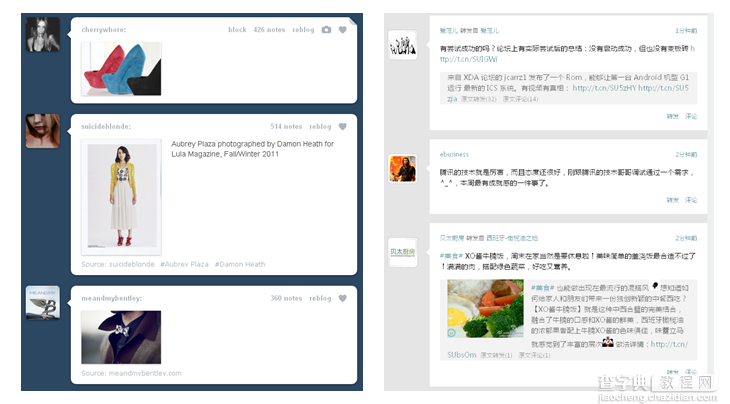
Tumblr和轻博客,则是在视觉上通过明显的色块区分来强调信息区块,能够明显感受到内容清晰,阅读顺畅,提高获取信息的效率。
2.提供信息分类的过滤
在一大片信息密集的页面中,就如在一片七嘴八舌的充满各种声音的场合,如何快速选择你所需要的信息?按照我们的习惯,我们会直接找到感兴趣的人,或者感兴趣的话题圈子去交流。
同样在我们设计中,当信息的丰富量达到一定程度时,需要把信息分组,并且提供信息的筛选,有对信息来源的分组,对内容的分组,对内容类型的分类等等。

3.重点突出,清晰的信息层次感
我们在小时候学语文的时候总是有一项提炼主要内容,其实这对于我们在设计信息的时候也很有帮助,当我们能够把最主要的信息提炼出来的时候,也就分清了信息的优先层级,决定了之后的信息层次体现。

如果把sns网站中的feed按照这个方式来提炼,那么每条信息可以重点简化为“谁说了什么,在什么时间(什么地点/通过什么方式)”当然sns是少不了用户的互动,因此还有一个信息互动模块。总结每条信息的构成主要由“人+内容+时间(地点/来源/方式)+信息互动”。
一般来说,我们会把“人”和“内容”以突出重点显示,“时间(地点/来源/方式)”等辅助信息以相对弱化的显示,使信息层次更清晰。

再来对比QQ空间和新浪微博,对于信息互动区块的处理有比较大区别,从突出核心信息的角度出发,前者在feed中穿插显示了部分评论内容,而微博则是不出现评论内容,相对来说后者更为突出信息内容的本身,对于用户获取信息的干扰更少。但是两者是不同定位不同类型的产品,因此前者有可能从提高用户互动的考虑,需要加重信息互动的重要性。
因此,对于突出核心内容,体现信息层次来说,可能需要平衡产品的各方面考量的情况下,尽量简洁突出重点。
4.减少在获取主要内容时页面的跳转

目前各类社交网站,对于feed中包含的图片视频等,基本上都是在本页面显示,避免新开页面,减少信息浏览的中断。对于评论等内容,也是点击后展开,当评论数超过一定数量,才点击去新页面查看。

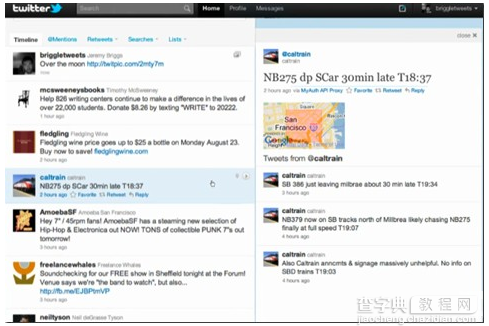
甚至twitter有一次改版对于相关内容的处理,当你点击一条feed时,右侧的内容面板会显示与此用户相关的其他内容,包括具体内容,该用户发布的其他内容等等。这些处理能够让我们在浏览信息时尽量减少跳到新页面,保证浏览信息的流畅性。


