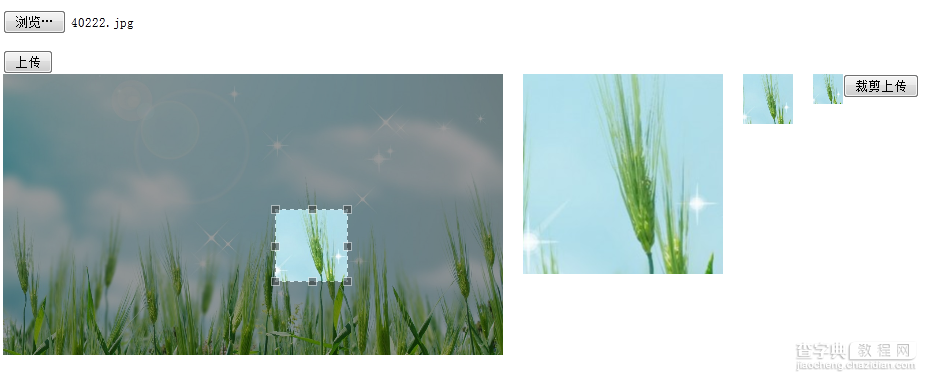
昨天花了点时间整合了一下头像插件 东拼西凑的成果 先来看下效果

1.先使用ajaxfileupload插件做异步上传。这个地方我本来想做个上传进度的效果,但技术有限失败了。上传按钮我还做了一个文件大小的限制,但是由于浏览器兼容性的问题,不完美在IE6--IE9之间还有很多问题需要解决
getFileSize函数是用于判断文件大小的函数
复制代码 代码如下:
function getFileSize(fileName) {
var byteSize = 0;
//console.log($("#" + fileName).val());
if($("#" + fileName)[0].files) {
var byteSize = $("#" + fileName)[0].files[0].size;
}else {
//此处由于有浏览器兼容问题 还没完成大小判断的逻辑
}
//alert(byteSize);
byteSize = Math.ceil(byteSize / 1024) //KB
return byteSize;//KB
}
2.按钮上传事件绑定
复制代码 代码如下:
$("#btnUpload").click(function () {
var allowImgageType = ['jpg', 'jpeg', 'png', 'gif'];
var file = $("#file1").val();
//获取大小
var byteSize = getFileSize('file1');
//获取后缀
if (file.length > 0) {
if(byteSize > 2048) {
alert("上传的附件文件不能超过2M");
return;
}
var pos = file.lastIndexOf(".");
//截取点之后的字符串
var ext = file.substring(pos + 1).toLowerCase();
//console.log(ext);
if($.inArray(ext, allowImgageType) != -1) {
ajaxFileUpload();
}else {
alert("请选择jpg,jpeg,png,gif类型的图片");
}
}
else {
alert("请选择jpg,jpeg,png,gif类型的图片");
}
});
3.在上传成功后返回图片路径,并初始化图片裁剪。图片裁剪就直接用ajax请求到php
复制代码 代码如下:
function ajaxFileUpload() {
$.ajaxFileUpload({
url: 'action.php', //用于文件上传的服务器端请求地址
secureuri: false, //一般设置为false
fileElementId: 'file1', //文件上传空间的id属性 <input type="file" id="file" name="file" />
dataType: 'json', //返回值类型 一般设置为json
success: function (data, status) //服务器成功响应处理函数
{
//var json = eval('(' + data + ')');
//alert(data);
$("#picture_original>img").attr({src: data.src, width: data.width, height: data.height});
$('#imgsrc').val(data.path);
//alert(data.msg);
//同时启动裁剪操作,触发裁剪框显示,让用户选择图片区域
var cutter = new jQuery.UtrialAvatarCutter({
//主图片所在容器ID
content : "picture_original",
//缩略图配置,ID:所在容器ID;width,height:缩略图大小
purviews : [{id:"picture_200",width:200,height:200},{id:"picture_50",width:50,height:50},{id:"picture_30",width:30,height:30}],
//选择器默认大小
selector : {width:200,height:200},
showCoords : function(c) { //当裁剪框变动时,将左上角相对图片的X坐标与Y坐标 宽度以及高度
$("#x1").val(c.x);
$("#y1").val(c.y);
$("#cw").val(c.w);
$("#ch").val(c.h);
},
cropattrs : {boxWidth: 500, boxHeight: 500}
}
);
cutter.reload(data.src);
$('#div_avatar').show();
},
error: function (data, status, e)//服务器响应失败处理函数
{
alert(e);
}
})
return false;
}
$('#btnCrop').click(function() {
$.getJSON('action2.php', {x: $('#x1').val(), y: $('#y1').val(), w: $('#cw').val(), h: $('#ch').val(), src: $('#imgsrc').val()}, function(data) {
alert(data.msg);
});
return false;
});
4.HTML文件代码如下
复制代码 代码如下:
<body>
<p><input type="file" id="file1" name="file1" /></p>
<input type="button" value="上传" id="btnUpload"/>
<div id="div_avatar">
<div id="picture_original"><img src="" /></div>
<div id="picture_200"></div>
<div id="picture_50"></div>
<div id="picture_30"></div>
<input type="hidden" id="x1" name="x1" value="0" />
<input type="hidden" id="y1" name="y1" value="0" />
<input type="hidden" id="cw" name="cw" value="0" />
<input type="hidden" id="ch" name="ch" value="0" />
<input type="hidden" id="imgsrc" name="imgsrc" />
<input type="button" value="裁剪上传" id="btnCrop"/>
</div>
</body>
现在还很粗糙,功能还有很多需要完善的地方。大家有兴趣的话,就拿去使用吧。如果完善了进度条和文件大小的功能,记得也分享给我一份哦。
附上源码 http://www.jb51.net/codes/174384.html


