本文实例讲述了WordPress在SAE平台实现的静态化插件及用法。分享给大家供大家参考,具体如下:
WordPress是一款非常热门的博客系统,但是其对于静态化的支持却不是很好。虽然说可以配置主机的htaccess规则,来达到伪静态的效果,但是如果能够纯静态,提速效果会非常明显,而且体验也好。而且很多人都觉得,静态化对SEO也有很好的帮助。而纯静态的首选方法就是使用插件,WordPress有着好几款静态化的插件,但是对于SAE的特殊环境来说,都是无能为力。今天就借着一款叫做cos-html-cache的插件,来实现把文章页面和首页都静态化到KVDB中。
由于SAE是全分布式的,所以禁止了写入功能,所以移植的第一步就是把写入到本地的全部改写到KVDB中。分别有五处地方需要修改:
$kv=new SaeKV();
$kv->init();
$kv->set($path,$Content);
//if sql error ignore...
// $fp = @fopen( $path , "w+" );
// if( $fp ){
// @chmod($path, 0666 ) ;
// @flock($fp ,LOCK_EX );
// fwrite( $fp , $Content );
// @flock($fp, LOCK_UN);
// fclose($fp);
// }
把五处根据代码都修改为写入KVDB中即可,这里使用你的url作为存储的key。
但是这样还不行,你只是写入了KVDB,去访问的时候还得要读取出来,这时就需要配置rewrite了。在你应用的AppConfig中添加以下三行:
handle:
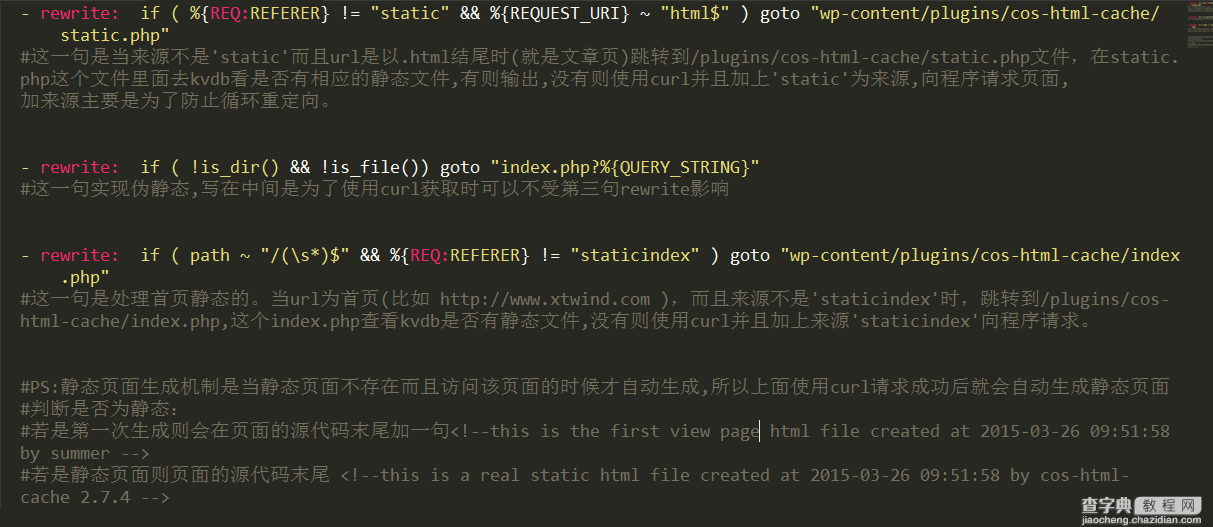
- rewrite: if ( %{REQ:REFERER} != "static" && %{REQUEST_URI} ~ "html$" ) goto "wp-content/plugins/cos-html-cache/static.php"
- rewrite: if ( !is_dir() && !is_file()) goto "index.php?%{QUERY_STRING}"
- rewrite: if ( path ~ "/(s*)$" && %{REQ:REFERER} != "staticindex" ) goto "wp-content/plugins/cos-html-cache/index.php"
注意的是,伪静态的规则一定要在另外两个规则的中间,不然很容易出问题的。
然后再到cos的插件目录,新建两个文件index.php和static.php,分别用来处理首页和文章页的重定向输出,写入以下代码:
define("SUMMETA","<! --this is the first view page created at ".date("Y-m-d H:i:s")." by summer -->");
$kv = new SaeKV();
$kv->init();
$sitemap = $kv->get($_SERVER['SCRIPT_URI']);
if ($sitemap) {
header('Content-type:text/html; charset=utf-8');
echo $sitemap;
}else{
echo fetchUrl($_SERVER['SCRIPT_URI']).SUMMETA;
}
function fetchUrl($url){
$ch=curl_init();
curl_setopt($ch, CURLOPT_AUTOREFERER,0);
curl_setopt($ch, CURLOPT_REFERER, 'static');
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$ret=curl_exec($ch);
curl_close($ch);
if ($ret) {
return $ret;
}else{
return false;
}
}
上面的是static.php的,主要作用就是把KVDB中的内容输出,若不存在则向后端程序去请求页面,并且生成静态的到KVDB中。index.php的和上面类似,只要在get的键后面加上/index.html,然后把REFERER的值改为staticindex即可。
还有就是要注意,你的博客必须已经是伪静态的了,才可以使用该插件,不然是没有任何效果的。而且纯静态之后,文章的访问统计以及随机文章之类的都会失效的,解决办法就是使用javascript统计,然后使用ajax请求数据。
这样,就可以到后台去启用该插件了。那如何判定是否有生成静态页面的呢?可以在访问的时候查看源代码,拉到最底下看是否有生成一行插件的标记即可。
2015-03-31更新:
1.解决首页问题

插件点击此处本站下载。
2015-06-23更新:
1.解决首页搜索跳转
BUG描述:当网站有搜索功能时,由于搜索的时候是带有s参数的,而插件并未判断该参数,导致搜索时会一直循环跳转到首页
解决:加入判断即可
希望本文所述对大家基于wordpress的程序设计有所帮助。


