在wordpress可视化编辑器中输入带缩进的代码
发布时间:2017-01-07 来源:查字典编辑
摘要:在WordPress中,我们发现在写文章时,可视化模式下会对html代码进行清理,例如对等符号转化为html实体,对段落进行清理,对一些不允...
在WordPress中,我们发现在写文章时,可视化模式下会对html代码进行清理,例如对<>等符号转化为html实体,对段落进行清理,对一些不允许的代码进行清理。这些我们完全可以忍受,因为不会影响到我们前台的显示。但是由于wpeditor会处理缩进,对于程序猿来说就会影响代码的发布。
虽然目前网上有很多代码显示(高亮)代码插件,但对于懒人来说,使用可视化模式直接输入代码才不会带来复杂的代码处理问题,例如你在文本模式下输入的代码可能由于没有转码,在前台根本就不能显示。也有可能在禁止插件之后,也会导致一些显示错误。废话不多了,我们来看看怎么再可视化模式下输入带缩进的代码。

1、进入文章撰写或编辑页面;
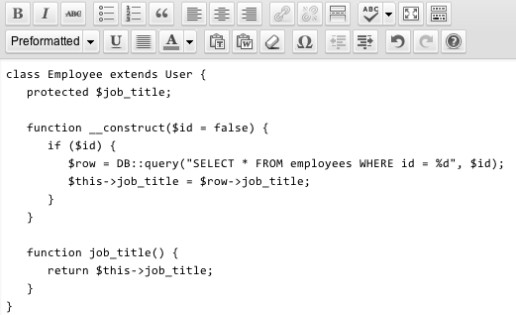
2、点击第一排最后一个按钮,就会出现第二排按钮;
3、在第一个下来框中选择“preformatted”或“预格式化”(英文与中文)。
4、在输入框中直接使用ctrl+v或ctrl+shft+v粘贴代码即可。
但很奇特的是,如果你使用的不是firefox,上面的方法无法实现缩进代码插入,所以如果你是程序猿,可以尝试使用firefox作为博客的管理浏览器。


