1.样式
复制代码 代码如下:
<style type="text/css">
<>
</style>
2. html脚本
复制代码 代码如下:
........省略常规脚本
<tr>
<th>汽车品牌名:</th>
<td>
<input type="text" id="generalBrandName" name="generalBrandName" value="${*.generalBrandName}" data-validation-engine="validate[required]" <c:if test="${!empty carType.brandIdGeneral}"> disabled="disabled" </c:if> onfocus="showAndHide('List1','show');" onblur="showAndHide('List1','hide');"/>
<input type="hidden" id="brandIdGeneral" name="brandIdGeneral" value="${*.brandIdGeneral}" />
<span>必填*</span>
<div id="List1">
<div id="ListLi1">
<%-- <ul>--%>
<%-- <li onmousedown="getValue('generalBrandName','宝马','brandIdGeneral','idx');showAndHide('List1','hide');">宝马</li>--%>
<%-- <li onmousedown="getValue('generalBrandName','奥迪','brandIdGeneral','idx');showAndHide('List1','hide');">奥迪</li>--%>
<%-- </ul>--%>
</div>
</div>
</td>
</tr>
........省略常规脚本
<tr>
<th>汽车厂商名:</th>
<td>
<input type="text" id="brandName" name="brandName" value="${*.brandName}" data-validation-engine="validate[required]" <c:if test="${!empty carType.brandId}"> disabled="disabled" </c:if> onfocus="showAndHide('List2','show');" onblur="showAndHide('List2','hide');" />
<input type="hidden" id="brandId" name="brandId" value="${*.brandId}" />
<span>必填*</span>
<div id="List2">
<div id="ListLi2">
</div>
</div>
</td>
</tr>
3.通过JS来实现ajax异步请求 根据输入的内容过滤
复制代码 代码如下:
//页面加载的时候
jQuery(function($) {
if (navigator.userAgent.indexOf("MSIE") > 0) {
document.getElementById('generalBrandName').attachEvent("onPropertyChange", appendList);
document.getElementById('brandName').attachEvent("onPropertyChange", appendList);
}
else if (navigator.userAgent.indexOf("Firefox") > 0) {
document.getElementById('generalBrandName').addEventListener("input", appendList, false);
document.getElementById('brandName').addEventListener("input", appendList, false);
}
});
//////// 预加载
jQuery(function($) {
txtValue = $("#generalBrandName").val();
//////// 给txtbox绑定键盘事件
$("#generalBrandName").bind("keyup", function() {
var currentValue = $(this).val();
if (currentValue != txtValue) {
appendList('List1',currentValue);
txtValue = currentValue;
}
});
txtValue = $("#brandName").val();
//////// 给txtbox绑定键盘事件
$("#brandName").bind("keyup", function() {
var currentValue = $(this).val();
if (currentValue != txtValue) {
appendList('List2',currentValue);
txtValue = currentValue;
}
});
});
//实现动态显示下拉列表内容的function
//根据输入框中的值来筛选obj中的值
function appendList(obj,value){
value = encodeURIComponent(value); value = encodeURIComponent(value); //两次使用encodeURI()
switch(obj){
case "List1": //根据车品牌名来刷选List1中的值
$.getJSON(
ctx + "/car/carmodel/**.do",
{keyWord : value, id : new Date().getTime()}, <>
function (json) {
createLis('ListLi1',json);
}
);
break;
case "List2": //根据车厂商名来刷选List2中的值
$.getJSON(
ctx + "/car/carmodel/**.do",
{keyWord : value, id : new Date().getTime()}, <>
function (json) {
createLis('ListLi2',json);
}
);
break;
}
}
function createLis(obj,json){
switch(obj){
case "ListLi1": //根据车品牌名来刷选List1中的值
var executerDiv = document.getElementById(obj); //动态生成下拉列表框
executerDiv.innerHTML="";
var ul=document.createElement("ul");
$.each(json, function (i, item) {
var li=document.createElement("li");
var str = "getValue('generalBrandName','"+item.brandNameGeneral+"','brandIdGeneral','"+item.brandIdGeneral+"');showAndHide('List1','hide')";
li.setAttribute("onmousedown",str);
li.appendChild(document.createTextNode(item.brandNameGeneral));
ul.appendChild(li);
});
executerDiv.appendChild(ul);
break;
case "ListLi2": //根据车厂商名来刷选List2中的值
var executerDiv = document.getElementById(obj); //动态生成下拉列表框
executerDiv.innerHTML="";
var ul=document.createElement("ul");
$.each(json, function (i, item) {
var li=document.createElement("li");
var str = "getValue('brandName','"+item.brandName+"','brandId','"+item.brandId+"');showAndHide('List1','hide')";
li.setAttribute("onmousedown",str);
li.appendChild(document.createTextNode(item.brandName));
ul.appendChild(li);
});
executerDiv.appendChild(ul);
break;
}
}
//显示或者隐藏层
function showAndHide(obj,types){
var Layer=window.document.getElementById(obj);
switch(types){
case "show":
Layer.style.display="block";
appendList(obj,'');
break;
case "hide":
Layer.style.display="none";
break;
}
}
//获取选中节点的内容
function getValue(obj1,str,obj2,idx){
var input=window.document.getElementById(obj1);
input.value=str;
var input=window.document.getElementById(obj2);
input.value=idx;
}
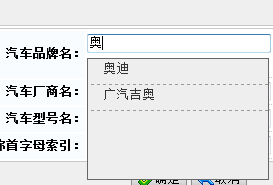
4.展示效果