-------------------------------------WebService1.asmx---------------------------------------
复制代码 代码如下:
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
public List<Model.province> GetProvince()
{
BLL.province bpro = new BLL.province();
List<Model.province> list = bpro.GetListModel();
return list;
}
[WebMethod]
public List<Model.city> GetCityByPro(string proid)
{
BLL.city bcity = new BLL.city();
List<Model.city> list = bcity.GetListModel("father='" + proid + "'");
return list;
}
[WebMethod]
public List<Model.area> GetAreaByCity(string cityid)
{
BLL.area barea = new BLL.area();
List<Model.area> list = barea.GetListModel("father='" + cityid + "'");
return list;
}
----------------------------------HTMLPage1.htm----------------------------
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
select
{
width: 150px;
}
</style>
<script src="js/Jquery1.7.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetProvince",
data: "{}",
success: function (result) {
var stroption = '';
for (var i = 0; i < result.d.length; i++) {
stroption += '<option value=' + result.d[i].provinceID + '>';
stroption += result.d[i].provincename;
stroption += '</option>';
}
$('#seprovince').append(stroption);
}
})
$('#seprovince').change(function () {
$('#secity option:gt(0)').remove();
$('#searea option:gt(0)').remove();
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetCityByPro",
data: "{proid:'" + $(this).val() + "'}",
success: function (result) {
var strocity = '';
for (var i = 0; i < result.d.length; i++) {
strocity += '<option value=' + result.d[i].cityID + '>';
strocity += result.d[i].cityname;
strocity += '</option>';
}
$('#secity').append(strocity);
}
})
})
$('#secity').change(function () {
$('#searea option:gt(0)').remove();
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetAreaByCity",
data: "{cityid:'" + $(this).val() + "'}",
success: function (result) {
var stroarea = '';
for (var i = 0; i < result.d.length; i++) {
stroarea += '<option value=' + result.d[i].areaID + '>';
stroarea += result.d[i].areaname;
stroarea += '</option>';
}
$('#searea').append(stroarea);
}
})
})
})
</script>
</head>
<body>
<table>
<tr>
<td>
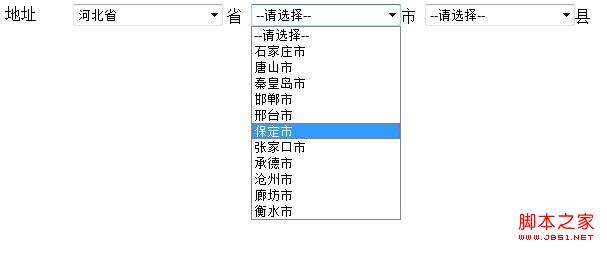
地址
</td>
<td>
<select id="seprovince">
<option>--请选择--</option>
</select>
省
<select id="secity">
<option>--请选择--</option>
</select>市
<select id="searea">
<option>--请选择--</option>
</select>县
</td>
</tr>
</table>
</body>
</html>

注:用到了三层架构,dal层写了一些方法


