首先在项目里面添加服务引用
---------------------------验证 Email 地址是否正确.aspx-----------------
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div>
Email<asp:TextBox ID="txtemail" runat="server"></asp:TextBox><asp:Label ID="lblinfo"
runat="server" Text=""></asp:Label>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="调用" />
</div>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
--------------------验证 Email 地址是否正确.aspx.cs-----------------------
复制代码 代码如下:
protected void Button1_Click(object sender, EventArgs e)
{
WebEmail.ValidateEmailWebService webemail = new WebEmail.ValidateEmailWebService();
byte result = webemail.ValidateEmailAddress(txtemail.Text);
if (result == 0)
{
lblinfo.Text = "请重新验证";
}
else if (result == 1)
{
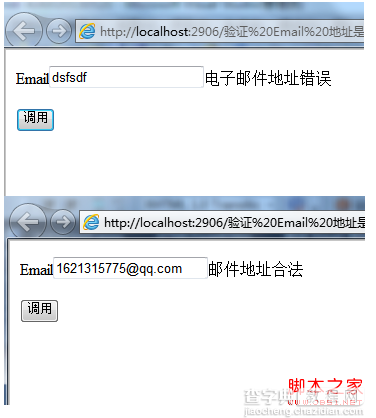
lblinfo.Text = "邮件地址合法";
}
else if (result == 2)
{
lblinfo.Text = "只是域名正确";
}
else if (result == 3)
{
lblinfo.Text = "一个未知错误";
}
else if (result == 4)
{
lblinfo.Text = "邮件服务器没有找到";
}
else if (result == 5)
{
lblinfo.Text = "电子邮件地址错误";
}
else if (result == 6)
{
lblinfo.Text = "免费用户验证超过数量(50次/24小时)";
}
else if (result == 7)
{
lblinfo.Text = "商业用户不能通过验证";
}
}