Flex tree加虚线显示效果并且替代原始图标
发布时间:2017-01-07 来源:查字典编辑
摘要:一、Flextree修改默认图标,并且加虚线显示效果图如下:实在是看不下去那种巨丑无比的小箭头+文件夹的显示方式,就从网上down了一份加虚...
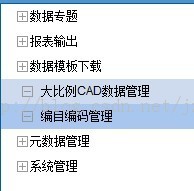
一、Flex tree修改默认图标,并且加虚线显示效果图如下:

实在是看不下去那种巨丑无比的小箭头+文件夹的显示方式,就从网上down了一份加虚线的源码,就是重写Tree的ItemRender,网上很多,不在啰嗦,下面就是去掉
复制代码 代码如下:
mx|Tree {
folderOpenIcon:ClassReference(null);
folderClosedIcon:ClassReference(null);
}
至于为什吗去掉这个样式,狗日的Flex有两个默认图标,如果你发现你有类似的两个“+”,“-”时你就明白Flex多吗草蛋,更操蛋的是去掉这两个样式后,ItemRender报错了,FUCK!,鄙人经过不断实践终于发现,原来我禁用了Flex的默认图标icon,这家伙就是和folderOpenIcon、folderClosedIcon的样式息息相关,草啊,妈的无奈之下那咱就改成禁用
复制代码 代码如下:
mx|Tree{
disclosureOpenIcon:ClassReference(null);
disclosureClosedIcon:ClassReference(null);
}
操他妈的谁知道这种方式竟然“只可远观不可亵玩”,**子节点点不出来,Shift!、Shift、Shift!,突然转念一想他把1禁用的时候代码中disclosureIcon这个图标可以用,他妈的原来如此!你的懂?不懂就一步一步来吧,先下载份加虚线的源码,引入没问题之后,在修改图标,如果出错,那就恭喜了!


