flex 开发项目报错之404错误解决方案
发布时间:2017-01-07 来源:查字典编辑
摘要:最近两天被HttpStates404这个错误折腾的够呛,在网上查了很多文章,基本上都是说的同样的问题1URL不对——(但是自己确信应该是对的...
最近两天被HttpStates404这个错误折腾的够呛,在网上查了很多文章,基本上都是说的同样的问题
1URL不对——(但是自己确信应该是对的,因为在XP系统下运行正常,换到Win7下就不行)
2Web.xml配置不对——(自己对这里面的东西不是很了解,所以在网上查了一些资料,一知半解的跟着网上的步骤走,结果还是不行)
最后实在没办法,又回到1的思路上,因为归根结底是没找到该网页,这是自己又重新审视了一下Flex编译生成的文件。终于在这时豁然开朗
我之前Flex编译生成的时候是生成SWF文件和与之对应的Html文件,但是本项目中一直没有生成Html文件,最终的根源找到了。
解决办法:
右键项目——点击进入属性——Flex编译器——Html包装器——打勾(如果已经打勾了,先取消掉应用,然后重新打勾生成Html模板)
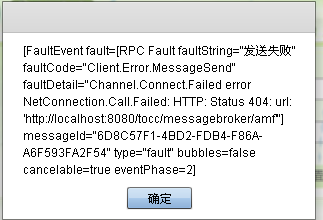
错误内容如下图:

解决方案:
将java工程中的ServerPluginsWebContentWEB-INFflexservices-config.xml里面的
复制代码 代码如下:
<channel-definition id="my-amf">
原有的写法:<endpoint url="https://{server.name}:{server.port}/{context.root}/messagebroker/amfsecure"/>
改为: <endpoint url="http://{server.name}:{server.port}/java端的工程名/messagebroker/amf"/>
</channel-definition>


