c#数据绑定之将datatabel的data添加listView中,简要的通过代码应用了DataTable,DataTableColumns,DataTableRow类,通过UI界面的Textbox向DataTable中添加数据然后响应到ListView控件中。在本实例中主要针对如何删除DataTable的纪录,并同步到ListView中。
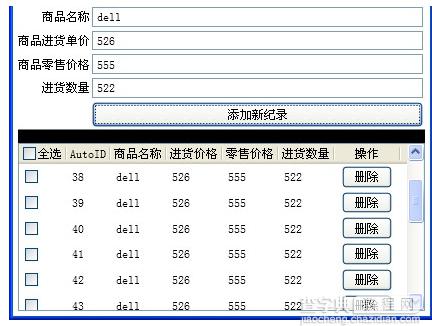
首先,对UI做一些改动,最终界面如下图所示。主要是在ListView 中添加了CheckBox控件。

在ListView中添加CheckBox 的XAML 代码:
复制代码 代码如下:
<GridViewColumn x:Name="gvcSelectAll">
<GridViewColumn.Header>
<CheckBox Content="全选" />
</GridViewColumn.Header>
<GridViewColumn.CellTemplate>
<DataTemplate>
<CheckBox />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
在ListView中Items添加Button 的XAML 代码:
复制代码 代码如下:
<GridViewColumn Header="操作">
<GridViewColumn.CellTemplate>
<DataTemplate>
<Button Content="删除" MinWidth="50" Margin="2" Name="btnDelete" Click="btnDelete_Click" CommandParameter="{Binding Path=AutoID}"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
其次,对Button添加
复制代码 代码如下:
Click="btnDelete_Click"
事件,事件的响应的C# 后台代码为:
复制代码 代码如下:
private void btnDelete_Click(object sender, RoutedEventArgs e)
{
Button b = sender as Button;
Int32 AutoID = Convert.ToInt32(b.CommandParameter);
delMember(Commodity, AutoID);
lstDisplay.DataContext = Commodity;
lstDisplay.Items.Refresh();
}
private DataTable delMember(DataTable Table,Int32 laction)
{
//Deleting a existed row in datatable Commodity;
DataRow delRow = Table.Rows.Find(laction);
Table.Rows.Remove(delRow);
return Table;
}


