ListView控件的使用:
ListView控件里面装的是一行一行的数据,一行中可能有多列,选中一行,则该行的几列都被选中,同时可以触发一个事件,这种控件在平时还是用得很多的。
使用ListView时主要是要设置一个适配器,适配器主要是用来放置一些数据。使用起来稍微有些复杂,这里用的是android自带的SimpleAdapter,形式如下:
android.widget.SimpleAdapter.SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
由此可以看出函数的第2个参数为一个list,该list里面存放的是一些hashmap,hashmap是一些映射,里面放的是键值对;第3个参数为1个布局文件,即适配器输出的布局;第4个参数为字符数组,数组的内容为参数list中map每列的列名;第5个参数为整型数组,其意思为第4个参数对应显示的值的格式,一般为控件。
因为第3个参数为1个布局文件,所以我们该工程中我们需要再单独添加一个xml文件。
同时我们要知道设置ListView的监听器是用onListItemClick()函数。
另外还需注意的是在java中定义数组类型并初始化时中间不需要等号,例如
new String[]{"user_name", "user_birthday"}。
这次实验的参考的是mars老师的资料.
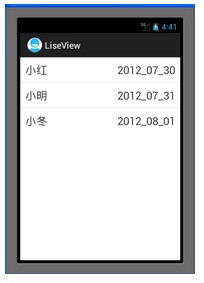
ListView使用的显示效果如下:

每次选中一行时在后台会相应的输出该行的位置和id,依次选中这三行.
后台输出为:

实验代码如下:
MainActivity.java:
复制代码 代码如下:
package com.example.control3;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立一个ArrayList,ArrayList里面放的是Hash表
ArrayList<HashMap<String, String>> list = new ArrayList<HashMap<String,String>>();
HashMap<String, String>map1 = new HashMap<String, String>();
HashMap<String, String>map2 = new HashMap<String, String>();
HashMap<String, String>map3 = new HashMap<String, String>();
//给Hash表中填入键值对
map1.put("user_name", "小红");
map1.put("user_birthday", "2012_07_30");
map2.put("user_name", "小明");
map2.put("user_birthday", "2012_07_31");
map3.put("user_name", "小冬");
map3.put("user_birthday", "2012_08_01");
list.add(map1);
list.add(map2);
list.add(map3);
//在该activity中创建一个简单的适配器
SimpleAdapter listAdapter = new SimpleAdapter(this, list,
R.layout.activity_user, new String[]{
"user_name", "user_birthday"}, new int[]
{R.id.user_name, R.id.user_birthday});
//载入简单适配器
setListAdapter(listAdapter);
}
//ListView监听器响应函数
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
super.onListItemClick(l, v, position, id);
System.out.println("id--------------------" +id);
System.out.println("Position-------------" + position);
}
}
activity_main.xml:
复制代码 代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:id="@+id/listLinearLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:drawSelectorOnTop="false"
android:scrollbars="vertical"
/>
</LinearLayout>
</LinearLayout>
activity_user.xml:
复制代码 代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:padding="10dip"
>
<>
<TextView
android:id="@+id/user_name"
android:layout_width="180dip"
android:layout_height="30dip"
android:textSize="10pt"
android:singleLine="true"
/>
<TextView
android:id="@+id/user_birthday"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textSize="10pt"
android:gravity="right"
/>
</LinearLayout>
ProgressBar控件的使用:
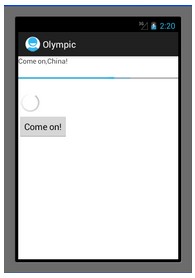
ProgressBar控件的使用比较简单,在android开发中,其默认的形式是1个圆周型的进度条,也就是代表一直在等待,这时候是看不到实际上完成的进度的。所以在程序中我们可以设置进度条的形状,比如呈水平或者垂直。界面中有1个按钮,一开始时是看不到进度条的,当按下按钮时,会弹出2个进度条,1个呈水平状,一个还是圆形。且这2个进度条出现在按钮的上面,为什么会这样呢?因为这个activity布局中,采用的是线性布局,而那2个进度条是放在button的前面,只是一开始没有设置显示出来而已。继续按进度条时,进度条会前进。且这里进度条显示分为主进度条显示和次进度条显示。
实验的结果如下:

MainActivity.java:
复制代码 代码如下:
package com.example.control2;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private int i = 0;
private ProgressBar bar1 = null;
private ProgressBar bar2 = null;
private Button button = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bar1 = (ProgressBar)findViewById(R.id.bar1);
bar2 = (ProgressBar)findViewById(R.id.bar2);
button = (Button)findViewById(R.id.btn);
button.setOnClickListener(new MyButtonOnClickListener());
}
class MyButtonOnClickListener implements OnClickListener{
public void onClick(View v) {
if( 0 == i )
{
bar1.setVisibility(View.VISIBLE);
bar2.setVisibility(View.VISIBLE);
}
else if( i < bar1.getMax() )
{
//设置主进度和次进度
bar1.setProgress(i);
bar1.setSecondaryProgress(i+10);
}
i+=10;
}
}
}
activity_main:
复制代码 代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/china"
/>
<ProgressBar
android:id="@+id/bar1"
android:layout_width="fill_parent"
android:layout_height="50dip"
android:visibility="gone"
/>
<ProgressBar
android:id="@+id/bar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button"
/>
</LinearLayout>
总结:
通过这次实验,对ListView和ProgressBar这2个进度条的使用有了个初步的了解,其中ListView进度条的使用需要用的到适配器,而视频器的构造稍微有点复杂,需要对各个参数彻底的了解。
作者:tornadomeet


