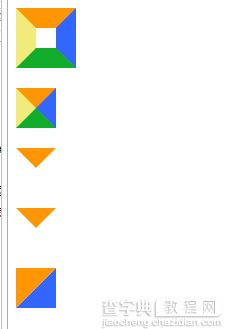
先看看效果图:

XML/HTML Code复制内容到剪贴板 <!doctypehtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Document</title> <styletype="text/css"> #test1{ height:20px; width:20px; border-color:#FF9600#3366ff#12ad2a#f0eb7a; border-style:solid; border-width:20px; } #test2{ height:0; width:0; overflow:hidden;/*这里设置overflow,font-size,line-height*/ font-size:0;/*是因为,虽然宽高度为0,但在IE6下会具有默认的*/ line-height:0;/*字体大小和行高,导致盒子呈现被撑开的长矩形*/ border-color:#FF9600#3366ff#12ad2a#f0eb7a; border-style:solid; border-width:20px; } #test3{ height:0; width:0; overflow:hidden; font-size:0; line-height:0; border-color:#FF9600transparenttransparenttransparent; border-style:solid; border-width:20px; } #test4{ height:0; width:0; overflow:hidden; font-size:0; line-height:0; border-color:#FF9600transparenttransparenttransparent; border-style:soliddasheddasheddashed; border-width:20px; }/*兼容IE6*/ #test5{ height:0; width:0; overflow:hidden; font-size:0; line-height:0; border-color:#FF9600#3366fftransparenttransparent; border-style:solidsoliddasheddashed; border-width:40px40px00; } </style> </head> <body> <divid="test1"></div><br> <divid="test2"></div><br> <divid="test3"></div><br> <divid="test4"></div><br> <divid="test5"></div><br> </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


