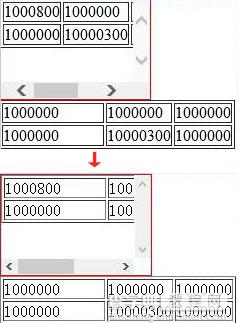
在做table页面时,有时对td设置的宽度是无效的,td的宽度始终有内部的内容撑开,可以设置padding,但直接设置width却无效,下面我们来具体看下这个示例:
<div>
<table border="1px">
<tr>
<td width="100px">1000800</td>
<td>1000000</td>
<td>1000000</td>
</tr>
<tr>
<td>1000000</td>
<td>10000300</td>
<td>1000000</td>
</tr>
</table>
</div>
<table border="1px">
<tr>
<td width="100px">1000000</td>
<td>1000000</td>
<td>1000000</td>
</tr>
<tr>
<td>1000000</td>
<td>10000300</td>
<td>1000000</td>
</tr>
</table>
* {margin: 0; padding: 0;}
.div1 {position: relative; width: 150px; height: 100px; overflow: scroll; border: 1px solid red;}

我们可以看到,类div1中的第一个单元格虽然设置了宽度,但是却是无效的。单元格内容始终由内容而决定,那么既然是由内容决定的那么我们就想办法让“内容”把单元格撑开,这样就行了。
我们可以在td中加个div,然后给div设置宽度,来试一下:
修改类div1中的一部分代码:
<td width="100px">1000800</td>
修改为
<td><div>1000800</div></td>
然后在样式里写入:
td div {
width:100px;
}
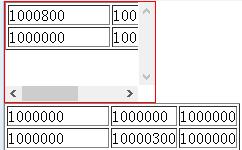
刷新页面,此时效果如下:

我们可以看到类div1中的单元格的宽度已经生效了。


