html a 链接标签title属性换行鼠标悬停提示内容的换行效果
发布时间:2017-01-07 来源:查字典编辑
摘要:鼠标经过悬停于对象时提示内容(title属性内容)换行排版方法,htmltitle换行方法总结。html的title属性默认是显示一行的.如...
鼠标经过悬停于对象时提示内容(title属性内容)换行排版方法,html title 换行方法总结。
html的title属性默认是显示一行的.如何换行呢? 这里DIVCSS5总结介绍两种换行方法为大家分享使用。
一、直接title内容换行
直接填写title内容时候“回车键”换行,示例代码如下:
<a href='http://www.jb51.net' target='_ablank'
title='标 题:DIVCSS5
作 者:DIVCSS5
更新时间:2013-05-17
推荐等级:无
关键字:title换行
分页方式:不分页
阅读等级:普通'>html title属性换行</a>
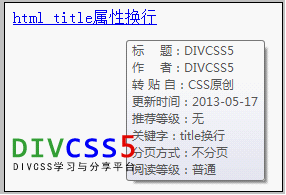
浏览器效果截图:

鼠标移到a链接文字上提示内容换行效果截图
二、使用html title换行代码
使用代码换行共两种代码,均可实现html标签内title内容显示时换行。
1、换行代码符合分别为:
“ ”和“ ”
“ ”拼写:
&(and符号,键盘数字键7一起&)+ #(井号)+ 10(阿拉伯数字十)+ ;(小写分号)
“ ”拼写:
&(and符号,键盘数字键7一起&)+ #(井号)+ 13(阿拉伯数字十三)+ ;(小写分号)
以上符合数字输入均必须英文半角模式输入。使用时候,在需要换行地方任选一种(组)换行符号代码即可。
2、示例代码如下:
<a href="http://www.jb51.net"
title="第一排 第二排 第三排">title换行1</a>
<a href="http://www.jb51.net"
title="说明一 说明二 说明三">title换行2</a>
<>
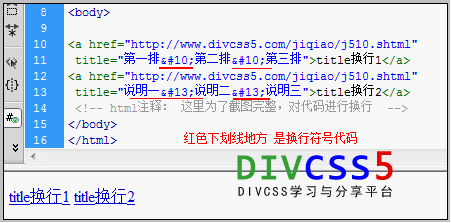
3、示例截图

实例代码截图

分别鼠标移到超链接时显示title属性内容实现换行显示效果图


