Web页面中使用遮罩层,可防止重复操作,提示loading;也可以模拟弹出模态窗口。
实现思路:一个DIV作为遮罩层,一个DIV显示loading动态GIF图片。在下面的示例代码中,同时展示了如何在iframe子页面中调用显示和隐藏遮罩层。
示例代码:
index.html
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh-CN"> <head> <metacharset="utf-8"> <metahttp-equiv="X-UA-Commpatible"content="IE=edge"> <title>HTML遮罩层</title> <linkrel="stylesheet"href="css/index.css"> </head> <body> <divclass="header"id="header"> <divclass="title-outer"> <spanclass="title"> HTML遮罩层使用 </span> </div> </div> <divclass="body"id="body"> <iframeid="iframeRight"name="iframeRight"width="100%"height="100%" scrolling="no"frameborder="0" style="border:0px;margin:0px;padding:0px;width:100%;height:100%;overflow:hidden;" onload="rightIFrameLoad(this)"src="body.html"></iframe> </div> <> <divid="overlay"class="overlay"></div> <> <divid="loadingTip"class="loading-tip"> <imgsrc="images/loading.gif"/> </div> <> <divclass="modal"id="modalDiv"></div> <scripttype='text/javascript'src="js/jquery-1.10.2.js"></script> <scripttype="text/javascript"src="js/index.js"></script> </body> </html>
index.css
CSS Code复制内容到剪贴板 *{ margin:0; padding:0; } html,body{ width:100%; height:100%; font-size:14px; } div.header{ width:100%; height:100px; border-bottom:1pxdashedblue; } div.title-outer{ position:relative; top:50%; height:30px; } span.title{ text-align:left; position:relative; left:3%; top:-50%; font-size:22px; } div.body{ width:100%; } .overlay{ position:absolute; top:0px; left:0px; z-index:10001; display:none; filter:alpha(opacity=60); background-color:#777; opacity:0.5; -moz-opacity:0.5; } .loading-tip{ z-index:10002; position:fixed; display:none; } .loading-tipimg{ width:100px; height:100px; } .modal{ position:absolute; width:600px; height:360px; border:1pxsolidrgba(0,0,0,0.2); box-shadow:0px3px9pxrgba(0,0,0,0.5); display:none; z-index:10003; border-radius:6px; }
index.js
JavaScript Code复制内容到剪贴板 functionrightIFrameLoad(iframe){ varpHeight=getWindowInnerHeight()-$('#header').height()-5; $('div.body').height(pHeight); console.log(pHeight); } //浏览器兼容取得浏览器可视区高度 functiongetWindowInnerHeight(){ varwinHeight=window.innerHeight ||(document.documentElement&&document.documentElement.clientHeight) ||(document.body&&document.body.clientHeight); returnwinHeight; } //浏览器兼容取得浏览器可视区宽度 functiongetWindowInnerWidth(){ varwinWidth=window.innerWidth ||(document.documentElement&&document.documentElement.clientWidth) ||(document.body&&document.body.clientWidth); returnwinWidth; } /** *显示遮罩层 */ functionshowOverlay(){ //遮罩层宽高分别为页面内容的宽高 $('.overlay').css({'height':$(document).height(),'width':$(document).width()}); $('.overlay').show(); } /** *显示Loading提示 */ functionshowLoading(){ //先显示遮罩层 showOverlay(); //Loading提示窗口居中 $("#loadingTip").css('top', (getWindowInnerHeight()-$("#loadingTip").height())/2+'px'); $("#loadingTip").css('left', (getWindowInnerWidth()-$("#loadingTip").width())/2+'px'); $("#loadingTip").show(); $(document).scroll(function(){ returnfalse; }); } /** *隐藏Loading提示 */ functionhideLoading(){ $('.overlay').hide(); $("#loadingTip").hide(); $(document).scroll(function(){ returntrue; }); } /** *模拟弹出模态窗口DIV *@paraminnerHtml模态窗口HTML内容 */ functionshowModal(innerHtml){ //取得显示模拟模态窗口用DIV vardialog=$('#modalDiv'); //设置内容 dialog.html(innerHtml); //模态窗口DIV窗口居中 dialog.css({ 'top':(getWindowInnerHeight()-dialog.height())/2+'px', 'left':(getWindowInnerWidth()-dialog.width())/2+'px' }); //窗口DIV圆角 dialog.find('.modal-container').css('border-radius','6px'); //模态窗口关闭按钮事件 dialog.find('.btn-close').click(function(){ closeModal(); }); //显示遮罩层 showOverlay(); //显示遮罩层 dialog.show(); } /** *模拟关闭模态窗口DIV */ functioncloseModal(){ $('.overlay').hide(); $('#modalDiv').hide(); $('#modalDiv').html(''); }
body.html
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh-CN"> <head> <metacharset="utf-8"> <metahttp-equiv="X-UA-Commpatible"content="IE=edge"> <title>body页面</title> <styletype="text/css"> *{ margin:0; padding:0; } html,body{ width:100%; height:100%; } .outer{ width:200px; height:120px; position:relative; top:50%; left:50%; } .inner{ width:200px; height:120px; position:relative; top:-50%; left:-50%; } .button{ width:200px; height:40px; position:relative; } .button#btnShowLoading{ top:0; } .button#btnShowModal{ top:30%; } </style> <scripttype="text/javascript"> functionshowOverlay(){ //调用父窗口显示遮罩层和Loading提示 window.top.window.showLoading(); //使用定时器模拟关闭Loading提示 setTimeout(function(){ window.top.window.hideLoading(); },3000); } functionshowModal(){ //调用父窗口方法模拟弹出模态窗口 window.top.showModal($('#modalContent').html()); } </script> </head> <body> <divclass='outer'> <divclass='inner'> <buttonid='btnShowLoading'class='button'onclick='showOverlay();'>点击弹出遮罩层</button> <buttonid='btnShowModal'class='button'onclick='showModal();'>点击弹出模态窗口</button> </div> </div> <> <divid='modalContent'style='display:none;'> <divclass='modal-container'style='width:100%;height:100%;background-color:white;'> <divstyle='width:100%;height:49px;position:relative;left:50%;top:50%;'> <spanstyle='font-size:36px;width:100%;text-align:center;display:inline-block;position:inherit;left:-50%;top:-50%;'>模态窗口1</span> </div> <buttonclass='btn-close'style='width:100px;height:30px;position:absolute;right:30px;bottom:20px;'>关闭</button> </div> </div> <scripttype='text/javascript'src="js/jquery-1.10.2.js"></script> </body> </html>
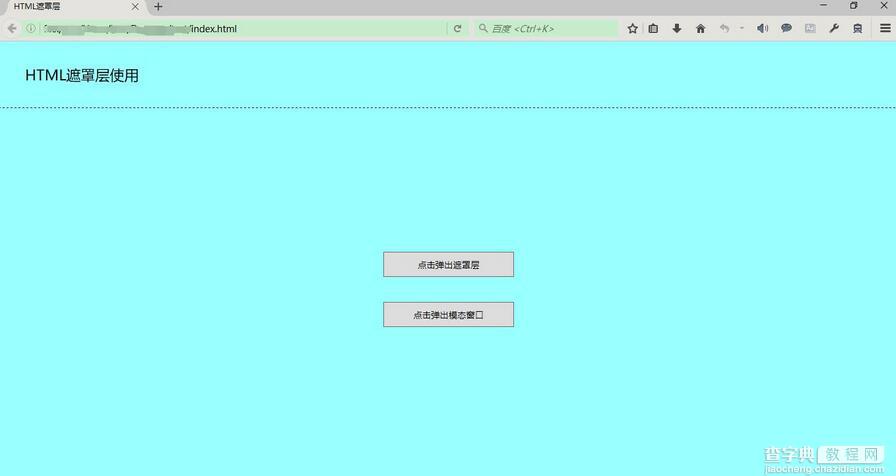
运行结果:
初始化

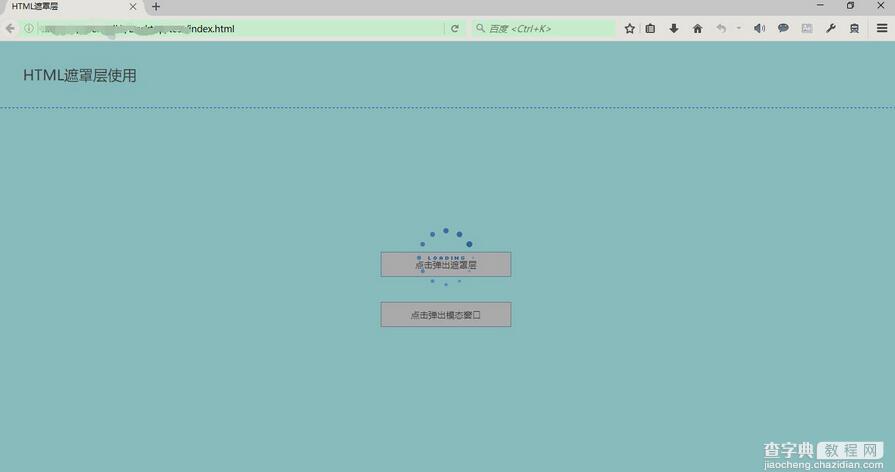
显示遮罩层和Loading提示

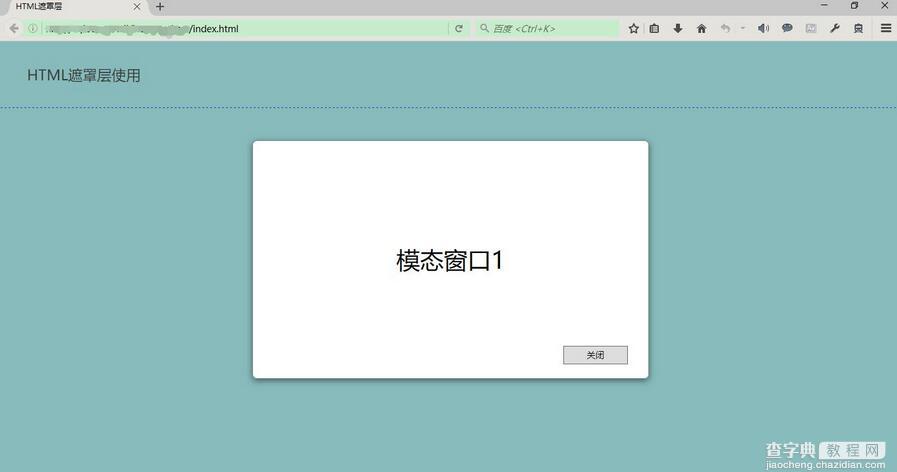
显示遮罩层和模拟弹出模态窗口

以上就是本文的全部内容,希望对大家的学习有所帮助。
原文:http://www.cnblogs.com/haoqipeng/p/html-overlay.html


