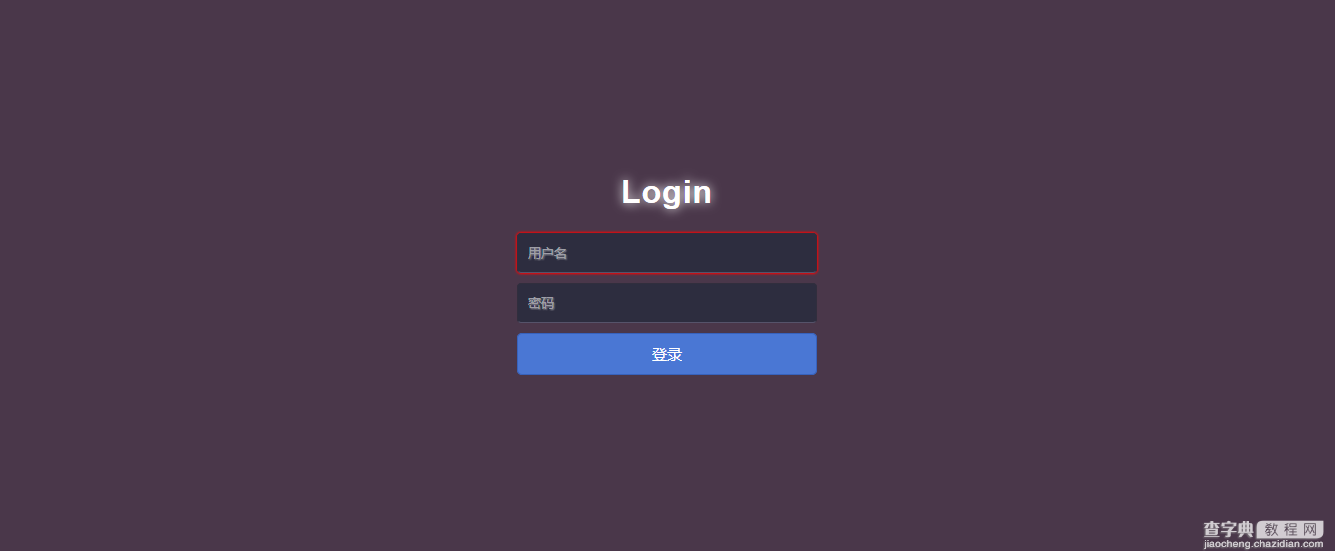
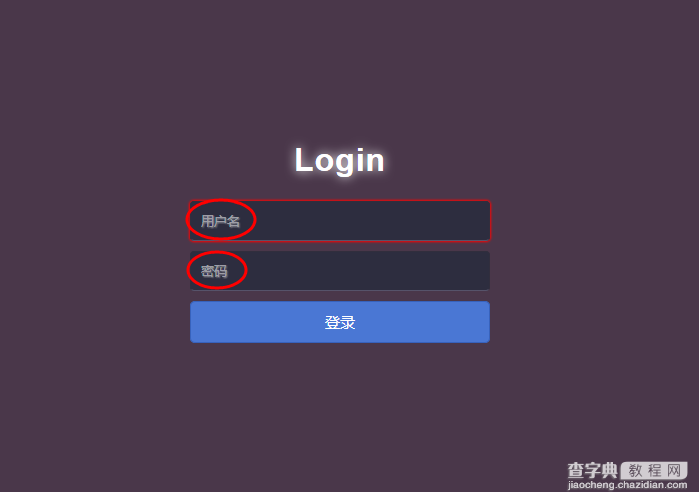
先来看看样子。

html源码:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Login</title> <linkrel="stylesheet"type="text/css"href="Login.css"/> </head> <body> <divid="login"> <h1>Login</h1> <formmethod="post"> <inputtype="text"required="required"placeholder="用户名"name="u"></input> <inputtype="password"required="required"placeholder="密码"name="p"></input> <buttonclass="but"type="submit">登录</button> </form> </div> </body> </html>
css代码:
CSS Code复制内容到剪贴板 html{ width:100%; height:100%; overflow:hidden; font-style:sans-serif; } body{ width:100%; height:100%; font-family:'OpenSans',sans-serif; margin:0; background-color:#4A374A; } #login{ position:absolute; top:50%; left:50%; margin:-150px00-150px; width:300px; height:300px; } #loginh1{ color:#fff; text-shadow:0010px; letter-spacing:1px; text-align:center; } h1{ font-size:2em; margin:0.67em0; } input{ width:278px; height:18px; margin-bottom:10px; outline:none; padding:10px; font-size:13px; color:#fff; text-shadow:1px1px1px; border-top:1pxsolid#312E3D; border-left:1pxsolid#312E3D; border-right:1pxsolid#312E3D; border-bottom:1pxsolid#56536A; border-radius:4px; background-color:#2D2D3F; } .but{ width:300px; min-height:20px; display:block; background-color:#4a77d4; border:1pxsolid#3762bc; color:#fff; padding:9px14px; font-size:15px; line-height:normal; border-radius:5px; margin:0; }
总结:
<input type="text" required="required" **placeholder="用户名"** name="u"></input>
<input type="password" required="required" **placeholder="密码"** name="p"></input>
placeholder="用户名"的作用:占位符

以上就是本文的全部内容,希望对大家的学习有所帮助。


