问题:
最近做项目统计的时候碰见一个特定的需求,要求表格上下滚动时,表格头尾固定;左右滚动的时候表格,表格第一列最后一列固定。
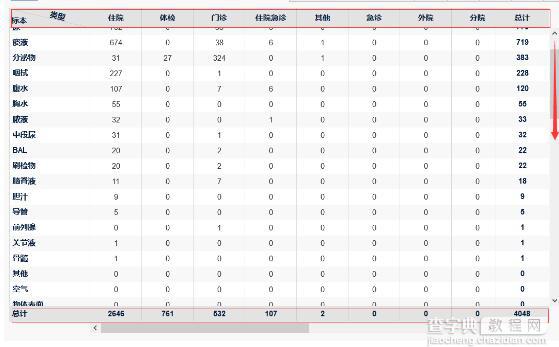
先上效果图可能会更明了些:
左右滚动时,两列固定,头尾中间部分跟着滚动。

上下滚动时,头尾固定,第一列和最后一列中间部分跟着滚动。

思路:
思考了很久发现,如果单纯的用表格基本很难实现,上下滚动的时候存在相互矛盾的地方。最后换了个思路去用div布局,仿表格设计,来实现这样的效果。
解决:
1、整体布局:分为上中下三部分,即header,body,footer三个部分。body固高。实现上下滚动。是不是很简单,哈哈。
2、header布局:分为left container right,left10%宽度左浮动,container80%宽度左浮动,right10%宽度左浮动。container里面加一个数据实际宽度的容器column-container(相对定位)。
3、body,footer同header。
4、控件核心:生成一个宽度同container同宽的(80%)div,里面放置一个同column-container实际数据宽度相同的div(如id=Scroll)。来模拟左右滚动条。
JavaScript Code复制内容到剪贴板 $("#Scroll").scroll(function(){ varscrollLeft=$(this).scrollLeft(); $(".column-container").css({"left":-scrollLeft+"px"}); });
即,模拟的滚动条去控制header body footer 中的column-container滚动。这样就实现了左右滚动时固定了两列,同时头尾行的container也跟着滚动。
结语:
由于代码样式等贴出来太冗长了,在这里就只说说思路了,动手试试吧。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/checccy/p/5601145.html


