基础 子元素选择器只能一级一级向下寻找,不能跨越
HTML代码:
XML/HTML Code复制内容到剪贴板 <p> thisismy<strong><i>w</i>eb</strong>page. </p>
CSS代码:
CSS Code复制内容到剪贴板 p>strong{color:purple;}p>strong>i{font-size:50px;}
1、与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素。
2、子元素选择器使用大于号">"做为连接符。
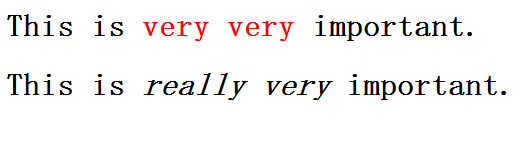
示例1:
XML/HTML Code复制内容到剪贴板 <html> <head> <styletype="text/css"> h1>strong{ color:red; } </style> </head> <body> <h1>Thisis<strong>very</strong><strong>very</strong>important.</h1> <h1>Thisis<em>really<strong>very</strong></em>important.</h1> </body> </html>

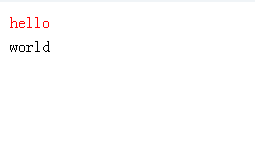
示例2
XML/HTML Code复制内容到剪贴板 <html> <head> <styletype="text/css"> table.companytd>p{ color:red; } </style> </head> <body> <tableclass='company'> <tr> <td> <p>hello</p> </td> </tr> </table> <table> <tr> <td> <p>world</p> </td> </tr> </table> </body> </html>