本文实例为大家分享了CSS下拉菜单的具体实现代码,供大家参考,具体内容如下
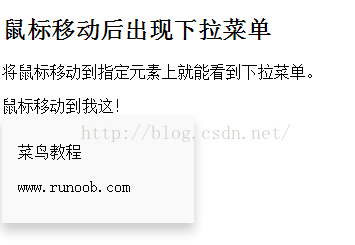
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <title>下拉菜单实例|菜鸟教程(runoob.com)</title> <metacharset="utf-8"> <style> .dropdown{ position:relative; display:inline-block; } .dropdown-content{ display:none; position:absolute; background-color:#f9f9f9; min-width:160px; box-shadow:0px8px16px0pxrgba(0,0,0,0.2); padding:12px16px; } .dropdown:hover.dropdown-content{ display:block; } </style> </head> <body> <h2>鼠标移动后出现下拉菜单</h2> <p>将鼠标移动到指定元素上就能看到下拉菜单。</p> <divclass="dropdown"> <span>鼠标移动到我这!</span> <divclass="dropdown-content"> <p>菜鸟教程</p> <p>www.runoob.com</p> </div> </div> </body> </html>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


