有时我们会给页面的元素(比如div)设置个固定的高度或宽度。但如果给这个div又设置了内边距或者边框的话,那么这个div就会被撑大。也就是其实际的尺寸变成了:设置的宽高尺寸+内边距+边框。
这样就有可能对我们的布局造成影响,如果不想让内边距和边框影响到我们设置的固定尺寸,可以借助 box-sizing 这个css属性来实现。
1,box-sizing 属性介绍
box-sizing 允许我们以特定的方式定义匹配某个区域的特定元素。
CSS Code复制内容到剪贴板 box-sizing:content-box|border-box|inherit;
| content-box |
这是由 CSS2.1 规定的宽度高度行为。 宽度和高度分别应用到元素的内容框。 在宽度和高度之外绘制元素的内边距和边框。 |
| border-box |
为元素设定的宽度和高度决定了元素的边框盒。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
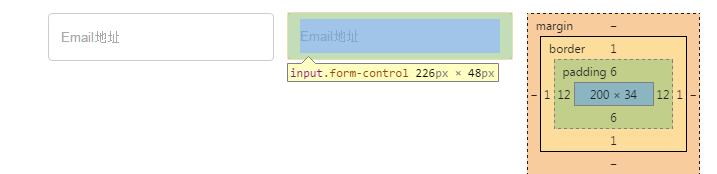
2,设置元素内容尺寸(box-sizing:content-box)
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
比如下面样例,我们设置宽高尺寸为:200px * 34px
CSS Code复制内容到剪贴板 <style> .form-control{ width:200px; height:34px; padding:6px12px; line-height:1.42857143; color:#555555; border:1pxsolid#cccccc; border-radius:4px; } </style> <inputclass="form-control"type="text"placeholder="Email地址">
但加上内边距和边框后,输入框的实际尺寸变成:226px * 48px

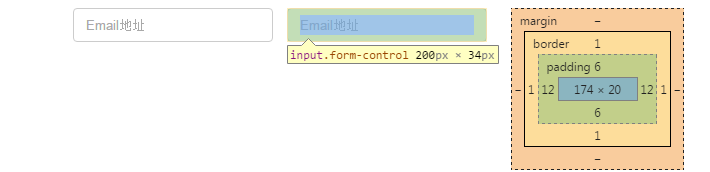
3,设置元素边框盒尺寸(box-sizing:border-box)
当元素的 box-sizing 是 border-box 的时候,我们给元素设置的宽度、高度实际上是设置这个元素边框盒的宽度、高度。也就是说内边距、边框都是在这个内部绘制,而不会把元素撑开。
还是同样的样例,设置为border-box后:
CSS Code复制内容到剪贴板 <style> .form-control{ width:200px; height:34px; box-sizing:border-box; padding:6px12px; line-height:1.42857143; color:#555555; border:1pxsolid#cccccc; border-radius:4px; } </style> <inputclass="form-control"type="text"placeholder="Email地址">
不管内边距和边框设置是多少,输入框尺寸固定是:200px * 34px