固定宽度三列布局
这很基础,我们直接看代码便能明白:
XML/HTML Code复制内容到剪贴板 <divid="wrapper"> <divid="header">header</div> <divid="body"class="cls"> <divid="aside"> <divclass="inner"> aside <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> </div> </div> <divid="content"class="cls"> <divid="main"> <divclass="inner"> main <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> </div> </div> <divid="content-aside"> <divclass="inner"> content-aside <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> </div> </div> </div> </div> <divid="footer">footer</div> </div> CSS Code复制内容到剪贴板 #header{width:980px;height:90px;margin:0auto;background:#f60;} #body{width:980px;margin:0auto;} #aside{float:left;width:240px;background:#ccc;} #content{margin-left:240px;} #main{float:left;width:540px;background:pink;} #content-aside{float:left;width:200px;background:orange;} #footer{width:980px;height:90px;margin:0auto;background:#08f;}
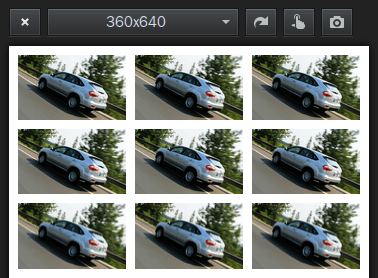
实例:实现三列图片等宽等间距布局

每个图片块左浮动,宽30%,左外边距2.5%:
100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5%
CSS Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <metaname="viewport"content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0"> <title>三列图片等宽布局</title> <style> *{ margin:0; padding:0; } img{ display:block; width:30%; margin:2.5%002.5%; float:left; } </style> </head> <body> <div> <imgsrc="byd.jpg"/><imgsrc="byd.jpg"/><imgsrc="byd.jpg"/> <imgsrc="byd.jpg"/><imgsrc="byd.jpg"/><imgsrc="byd.jpg"/> <imgsrc="byd.jpg"/><imgsrc="byd.jpg"/><imgsrc="byd.jpg"/> </div> </body> </html>
width: 30%; 表示父级元素宽度的30%.
height: 30%; 如果没有设置父级元素的具体高度,那么这个height是没有效果的.
要实现响应式的正方形,可以使用单位vw(Viewport Width):
CSS Code复制内容到剪贴板 .square{ width:30%; height:30vw; background:url("byd.jpg")no-repeatscrollcenter0transparent; background-size:100%100%; margin:2.5%002.5%; float:left; }
不过需要注意的是,低版本IE和低版本Android/iOS浏览器都不支持视窗(viewport)单位.
或者使用JS根据宽设置高,保证兼容性:
JavaScript Code复制内容到剪贴板 <scriptsrc="jquery.js"></script> <script> $(document).ready(function(){ $("img").height($("img").width()); }); $(window).resize(function(){ $("img").height($("img").width()); }); </script>
百分比布局也可以看做是一种响应式布局.
简单实用的 百分比布局 还是很适合手机WAP页面布局的:
CSS Code复制内容到剪贴板 min-width:320px; max-width:980px; width:100%; overflow-x:hidden; margin:0auto;
最小宽度320px,最大宽度980px,在320px和980px之间自动适应宽度,看起来还行.
在<img>标签里只用设置width属性百分比值,比如width="40%",不用设置height属性,这样图片能够自行按原比例缩放.
容器里面的块,同样可以用百分比布局,比如左边的60%,右边的40%.


