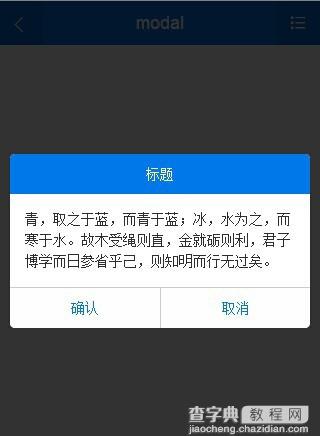
实例
可以兼容安卓4.0.4+:

设计结构如下:
XML/HTML Code复制内容到剪贴板 <headerclass="header"></header> <divclass="wrap-page"> <sectionclass="page"></section> ... </div> <footerclass="footer"></footer> <divclass="overlay"> <sectionclass="modal"> <divclass="modal-hd"></div> <divclass="modal-bd"></div> <divclass="modal-ft"></div> </section> </div>
这个overlay遮罩层的问题,现在这里说明下为什么这么设计。
一般来说看到的overlay都与modal是兄弟元素,而不是嵌套关系。本来我也是这么设计的,这就是习惯。后来由于modal居中的问题,重新审视了下这个问题:
为什么遮罩层的overlay与弹窗内容是兄弟元素?
说实话真想不出什么理由,非得搞成兄弟元素。后来突然意识到以前的遮罩层如果不采用半透明图片的话,就得使用opacity(ie6-8不支持,通过滤镜模拟),而这个属性会对整个子元素都起作用,而且还没办法通过子元素覆写这个值。这是我能想到的一条最佳理由,如果还有其他理由欢迎交流。
对于高上大的移动端来说,都是rgba时代了,所以opacity回家吃饭先。既然这个对子元素的影响已经不是问题,那么嵌套关系就可以成立,而且嵌套还有一个非常好的理由,水平垂直居中,flex小指一动即可。而兄弟元素的水平垂直居中就得设置modal的top和left的值为50%,然后再设置translate的x和y方向都-50%
所以果断抛弃兄弟元素设计换成嵌套关系。
因为overlay采用了flex布局来控制子元素居中,所以不难呢过采用display为none/block来显示隐藏遮罩层overlay,而是通过z-index的层级来控制,而modal部分通过添加删除modal-in这个class来控制显示隐藏
scss代码如下:
CSS Code复制内容到剪贴板 .overlay{ position:fixed; top:0; rightright:0; bottombottom:0; left:0; z-index:-1; background-color:rgba(0,0,0,.8); @includeflex-center;//flex水平垂直居中 } .overlay.active{ z-index:980; } $modalBarHeight:40px!default; $modalBdPadding:15px; .modal{ background-color:#fff; border-radius:5px; margin:010px; overflow:hidden; opacity:0; @includetransform(translate3d(0,0,0)scale(0.815)); @extend%all-transition; @includetransition-property(transform,opacity); &.modal-in{ opacity:1; @includetransform(translate3d(0,0,0)scale(1)); } .modal-hd{ text-align:center; line-height:$modalBarHeight; background-color:$primary; color:#fff; } .modal-bd{ padding:$modalBdPadding; } .modal-ft{ border-top:1pxsolid$gray; @extend%display-flex; .btn-modal{ @includeflex(1); background-color:#fefefe; text-align:center; line-height:$modalBarHeight; color:$primary; &:first-child{ border-right:1pxsolid$gray; } &:last-child{ border-right:none; } &:hover,&:active{ background-color:#d9d9d9; } } } }
常见问题解决
移动端模拟弹窗时,遇到一些问题,现总结如下,以加深记忆。
情况一:
当body高度大于viewport高度时,在弹窗上滑动时,会遇到body也跟着滑动的现象。
解决思路:
禁止touchmove,及overflow:hidden来实现,参考下面代码:
JavaScript Code复制内容到剪贴板 /** *初始化弹窗 */ varinitDialog=(function(){ var_tmpl=baidu.template('dialog-tpl',{}); return{ tmpl:$(_tmpl), /** *[create创建弹窗] *@return{[type]}[description] */ create:function(){ varme=this, _tmpl=me.tmpl; $('body') //禁用鼠标滚轮滚动 .css('overflow','hidden') .append(_tmpl) //禁止touchmove,阻止body滑动 .on('touchmove',function(e){ e.preventDefault(); }) //关闭动作 .on('tap','dialog-close',function(){ me.destroy(); }) }, /** *[destroy销毁弹窗] *@return{[type]}[description] */ destroy:function(){ this.tmpl.remove(); //解除touchmove绑定、启用滚动 $('body').off().css('overflow','auto'); } } })();
情况二:
软键盘弹起时,自定弹窗不能铺满全屏
解决思路:
打开弹窗前,通过javascript的blur事件来收起软键盘。
JavaScript Code复制内容到剪贴板 $(“:focus”).blur();
情况三:
实现toast组件时,如果toast使用
position: fixed;bottom:-3rem;即离底部比较近时,按照我们正常想法应该是键盘把页面往上推,但是在IOS及Andriod UC浏览器中会出现toast被键盘覆盖,即使我们设置z-index也无济于事,因为键盘在整个浏览器的上层。
解决思路:
出现toast的时候,监听所有控件的事件,当focus时,动态计算当前位置,重新计算。但是有个问题,不同机型键盘的高度不统一。M端部分参考代码:
CSS Code复制内容到剪贴板 <styletype="text/css"> body{ text-align:center; } input[type=text]{ width:80%; height:.8rem; margin-top:.3rem; } .toast{ position:fixed; bottombottom:.3rem; left:50%; margin-left:-1rem; width:2rem; height:1rem; background-color:#f00; border-radius:10px; color:#fff; } </style> <inputtype="text"> <divclass="toast">Toast</div>


