百分比旨在相对于父元素的相同属性的大小。
如果用来设置字体,则相对的就是父元素的字体大小。
大多数浏览器中<html> 和<body> 标签中的默认字体尺寸是100%.
CSS Code复制内容到剪贴板 html{font-size:100%;} body{font-size:100%;} 100%=1em=16px=12pt
如果用来设置宽和高等非字体尺寸,则以百分比为单位的长度值是基于具有相同属性的父元素的长度值。
CSS Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>JSBin</title> <styletype="text/css"> div.parent{ margin:150px; width:200px; height:200px; border:1pxsolidblue; } div.child{ width:50%; height:50%; border:1pxdashedblack; } </style> </head> <body> <divclass="parent"> <divclass="child"></div> </div> </body> </html>
再啰嗦一点关于父元素的问题:何为父元素,相对定位(relative),绝对定位(absolute),浮动(float),固定(fixed)中如何找寻父元素?
由于HTML是树形结构,标签套标签,一般情况下的父子关系很明朗。
XML/HTML Code复制内容到剪贴板 <divclass="parent"> <divclass="child"></div> </div>
1.相对定位元素,它的父元素符合标签嵌套。
2.绝对定位元素,它的父元素是离它最近的定位元素(绝对定位,相对定位,固定,但不包括浮动)或者视窗尺寸(没找到定位元素时)。
3.浮动元素,它的父元素也符合标签嵌套。
4.固定元素(特殊的绝对定位),它的父元素是视窗(浏览器默认用来展示内容的区域的尺寸,不是html 或body 的尺寸)。
注意一下绝对定位就行了,其他的相对简单。
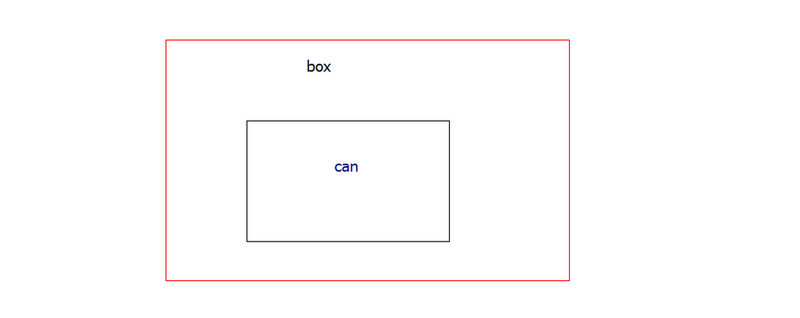
CSS Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>JSBin</title> <styletype="text/css"> html{ width:1000px; } body{ width:800px; } #box{ width:50%; height:300px; position:absolute; margin-left:200px; border:1pxsolidred; } #can{ position:absolute; top:100px; left:100px; width:50%; height:50%; border:1pxsolidblack; } </style> </head> <body> <divid="box"> <divid="can"></div> </div> </body> </html>

box 宽度为视窗的一半,can 的宽高是 box 的宽高的一半。
将 can 设置为 position: fixed; 则其父元素将不再是 box 而是浏览器视窗。

can 的宽高是视窗宽高的一半。
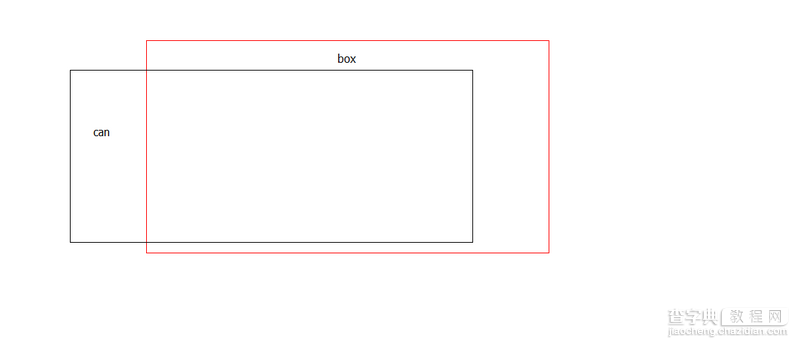
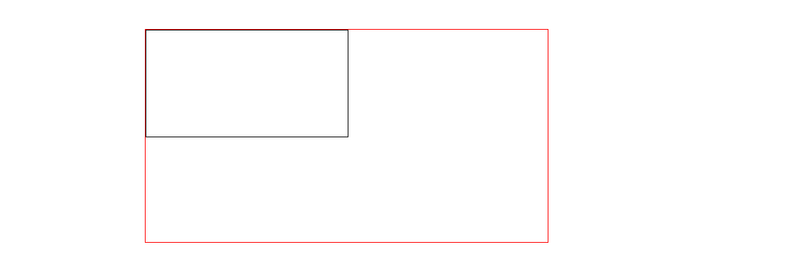
浮动元素的父元素跟普通元素的父元素是一样的。
CSS Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>JSBin</title> <styletype="text/css"> html{ width:1000px; } body{ width:800px; } #box{ width:50%; height:300px; position:absolute; margin-left:200px; border:1pxsolidred; } #can{ float:left; width:50%; height:50%; border:1pxsolidblack; } </style> </head> <body> <divid="box"> <divid="can"></div> </div> </body> </html>

注意: padding、 margin 如果设置了百分比,上,下,左,右 用的都是父元素宽度 的值为标准去计算。
percentage转px
Example 1: Margins
CSS Code复制内容到剪贴板 <divstyle="width:20px"> <divid="temp1"style="margin-top:50%">Testtop</div> <divid="temp2"style="margin-right:25%">Testrightright</div> <divid="temp3"style="margin-bottom:75%">Testbottombottom</div> <divid="temp4"style="margin-left:100%">Testleft</div> </div>
得到的offset如下:
CSS Code复制内容到剪贴板 temp1.marginTop=20px*50%=10px; temp2.marginRight=20px*25%=5px; temp3.marginBottom=20px*75%=15px; temp4.marginLeft=20px*100%=20px;
然后,我又测试了padding,原以为padding的值会根据应用了该属性的相关元素来计算,但让我惊讶的是,padding也是根据应用该属性的父元素的宽来计算的,跟margin表现一致。(再插一句:当按百分比设定一个元素的宽度时,它是相对于父容器的宽度计算的,元素竖向的百分比设定也是相对于容器的宽度,而不是高度。)
但有一个坑,上面都是对于未定位元素。好奇的我又很好奇,对于非静态定位元素的top, right, bottom, 和left的百分比值又怎么计算呢?
Example 2: Positioned Elements
CSS Code复制内容到剪贴板 <divstyle="height:100px;width:50px"> <divid="temp1"style="position:relative;top:50%">Testtop</div> <divid="temp2"style="position:relative;right:25%">Testrightright</div> <divid="temp3"style="position:relative;bottom:75%">Testbottombottom</div> <divid="temp4"style="position:relative;left:100%">Testleft</div> </div>
得到的offset如下:
CSS Code复制内容到剪贴板 temp1.top=100px*50%=50px; temp2.rightright=100px*25%=25px; temp3.bottombottom=100px*75%=75px; temp4.left=100px*100%=100px;
对于定位元素,这些值也是相对于父元素的,但与非定位元素不同的是,它们是相对于父元素的高而不是宽。
when the parent element does not have a height, then percentage values are processed as auto instead
虽然有点困惑,但只需要记住:对于margin和padding,百分比按照父元素的宽计算,对于定位元素,则按照父元素的高计算。
文章的最后,推荐一个网站:http://www.css3.com,上面有很多关于CSS问题的资源。


