BFC的概念
BFC全称Block Formatting Context ,直译“块级格式化上下文”,也有译作“块级格式化范围”。它是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。通俗的讲,就是一个div内部,我们用float和margin布局元素。
BFC布局规则:
1.内部的Box会在垂直方向,一个接一个地放置。
2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
3.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4.BFC的区域不会与float box重叠。
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6.计算BFC的高度时,浮动元素也参与计算
创建一个BFC
一个BFC可以被显式的触发。如果想要创建一个新的BFC,只需要给它添加上面提到的任何一个CSS样式就可以了。
例如,请看下面的 HTML :
XML/HTML Code复制内容到剪贴板 <divclass="container"> SomeContenthere </div>
一个新的BFC可以通过给容器添加任何一个触发BFC的CSS样式,如 overflow: scroll , overflow: hidden , display: flex , float: left ,或者 display: table 来创建。
display:table 可能会产生一些问题
overflow:scroll 可能会显示不必要的滚动条
float:left 将会把元素置于容器的左边,其他元素环绕着它
overflow:hidden 将会剪切掉溢出的元素
所以每当想要创建一个新的BFC的时候,我们会基于我们的需求选择最好的样式条件。为了一致性,我在这篇文章所给出的例子中全部使用了 overflow: hidden
CSS Code复制内容到剪贴板 container{ overflow:hidden; }
你可以自由使用除了 overflow: hidden 之外的样式声明。
BFC布局引发的问题
我们看看BFC布局引发的问题吧。
例如如下代码
CSS Code复制内容到剪贴板 <!doctypehtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Clearfloat</title> <styletype="text/css"> .container{ margin:30pxauto; width:600px; height:300px; } .p{ border:solid3px#a33; } .c{ width:100px; height:100px; background-color:#060; margin:10px; float:left; } </style> </head> <body> <divclass="container"> <divclass="p"> <divclass="c"></div> <divclass="c"></div> <divclass="c"></div> </div> </div> </body> </html>
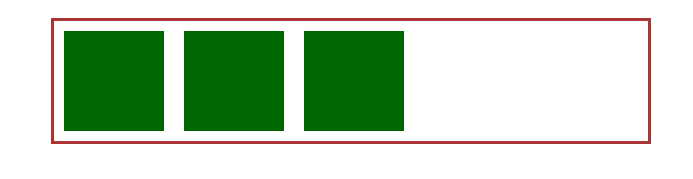
我们希望看到的效果是:

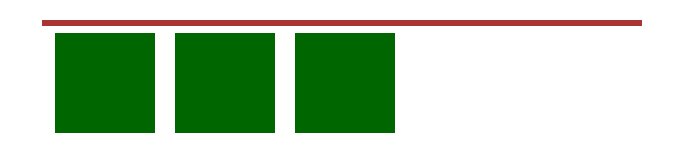
结果出现如下:

解决方案:
解决方法一般有2种。
1.利用 clear属性,清除浮动
2.使父容器形成BFC
清除浮动的方法,我们可以用如下办法:
对父元素加一个class
XML/HTML Code复制内容到剪贴板 <divclass="pfloatfix"> <divclass="c">1</div> <divclass="c">2</div> <divclass="c">3</div> </div>
添加如下CSS
CSS Code复制内容到剪贴板 .floatfix{ *zoom:1; } .floatfix:after{ content:""; display:table; clear:both; }
这种方法是比较好的解决方案!
另一种解决方法就是让父元素成为BFC,这种方法有个小弊端,就是父元素也变成了浮动,不推荐用这种方法!


