圣杯布局源自 Matthew Levine 在06年的一篇文章,其DOM结构如下:
XML/HTML Code复制内容到剪贴板 <divclass="container"> <divclass="main"></div> <divclass="sub"></div> <divclass="extra"></div> </div>
流程解说
接下来,让我们一步一步地实现圣杯布局;
1、 首先分别浮动main、sub、extra三列, 然后利用负外边距把sub列和extra列定位到左右两边。这时的CSS代码如下:
CSS Code复制内容到剪贴板 .main{ float:left; width:100%; height:300px; background-color:rgba(255,0,0,.5); } .sub{ float:left; width:200px; height:300px; margin-left:-100%; background-color:rgba(0,255,0,.5); } .extra{ float:left; width:180px; height:300px; margin-left:-180px; background-color:rgba(0,0,255,.5); }
2、 完成上步后,sub和extra列已经到了正确的位置,但是sub和extra列却覆盖了main的两边,对于这个问题,圣杯布局的解决办法是给容器container添加左、右内边距,从而让main列定位到正确的位置。
CSS Code复制内容到剪贴板 .container{ padding-left:210px; padding-right:190px; }
3、 完成第二步后又出现了新问题:sub、extra列也受到容器左右内边距的影响位置发生了移动。为了解决这个问题,圣杯布局使用相对定位使sub、extra列回到正确的位置。新添加代码如下:
CSS Code复制内容到剪贴板 .sub{ position:relative; left:-210px; } .extra{ position:relative; rightright:-190px; }
4、 当浏览器缩小到一定程度时,这个布局可能会被破坏,可以在body上添加min-width属性解决。最终的圣杯布局CSS代码如下:
CSS Code复制内容到剪贴板 body{ min-width:600px;/*2*sub+extra*/ } .container{ padding-left:210px; padding-right:190px; } .main{ float:left; width:100%; height:300px; background-color:rgba(255,0,0,.5); } .sub{ position:relative; left:-210px; float:left; width:200px; height:300px; margin-left:-100%; background-color:rgba(0,255,0,.5); } .extra{ position:relative; rightright:-190px; float:left; width:180px; height:300px; margin-left:-180px; background-color:rgba(0,0,255,.5); }
点击查看在线demo
完整实例
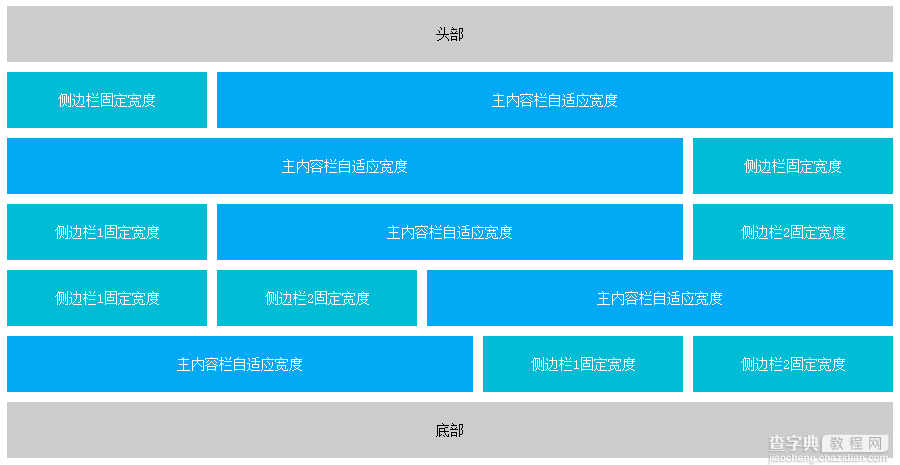
效果如下:

CSS 和 DOM 代码如下:
CSS Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"> <title>圣杯布局</title> <styletype="text/css"> body{background-color:#ffffff;font-size:14px;} #hd,#ft{padding:20px3px;background-color:#cccccc;text-align:center;} .bd-lft,.bd-rgt,.bd-3-lr,.bd-3-ll,.bd-3-rr{margin:10px0;min-width:400px;} .main{background-color:#03a9f4;color:#ffffff;} .aside,.aside-1,.aside-2{background-color:#00bcd4;color:#ffffff;} p{margin:0;padding:20px;text-align:center;} /*左侧栏固定宽度,右侧自适应*/ .bd-lft{ zoom:1; overflow:hidden; padding-left:210px; } .bd-lft.aside{ float:left; width:200px; margin-left:-100%;/*=-100%*/ position:relative; left:-210px;/*=-parantNode.paddingLeft*/ _left:0;/*IE6hack*/ } .bd-lft.main{ float:left; width:100%; } /*右侧栏固定宽度,左侧自适应*/ .bd-rgt{ zoom:1; overflow:hidden; padding-right:210px; } .bd-rgt.aside{ float:left; width:200px; margin-left:-200px;/*=-this.width*/ position:relative; rightright:-210px;/*=-parantNode.paddingRight*/ } .bd-rgt.main{ float:left; width:100%; } /*左中右三栏自适应*/ .bd-3-lr{ zoom:1; overflow:hidden; padding-left:210px; padding-right:210px; } .bd-3-lr.main{ float:left; width:100%; } .bd-3-lr.aside-1{ float:left; width:200px; margin-left:-100%; position:relative; left:-210px; _left:210px;/*IE6hack*/ } .bd-3-lr.aside-2{ float:left; width:200px; margin-left:-200px; position:relative; rightright:-210px; } /*都在左边,右侧自适应*/ .bd-3-ll{ zoom:1; overflow:hidden; padding-left:420px; } .bd-3-ll.main{ float:left; width:100%; } .bd-3-ll.aside-1{ float:left; width:200px; margin-left:-100%; position:relative; left:-420px; _left:0px;/*IE6hack*/ } .bd-3-ll.aside-2{ float:left; width:200px; margin-left:-100%; position:relative; left:-210px; _left:210px;/*IE6hack*/ } /*都在右边,左侧自适应*/ .bd-3-rr{ zoom:1; overflow:hidden; padding-right:420px; } .bd-3-rr.main{ float:left; width:100%; } .bd-3-rr.aside-1{ float:left; width:200px; margin-left:-200px; position:relative; rightright:-210px; } .bd-3-rr.aside-2{ float:left; width:200px; margin-left:-200px; position:relative; rightright:-420px; } </style> </head> <body> <divid="hd">头部</div> <divclass="bd-lft"> <divclass="main"> <p>主内容栏自适应宽度</p> </div> <divclass="aside"> <p>侧边栏固定宽度</p> </div> </div> <divclass="bd-rgt"> <divclass="main"> <p>主内容栏自适应宽度</p> </div> <divclass="aside"> <p>侧边栏固定宽度</p> </div> </div> <divclass="bd-3-lr"> <divclass="main"> <p>主内容栏自适应宽度</p> </div> <divclass="aside-1"> <p>侧边栏1固定宽度</p> </div> <divclass="aside-2"> <p>侧边栏2固定宽度</p> </div> </div> <divclass="bd-3-ll"> <divclass="main"> <p>主内容栏自适应宽度</p> </div> <divclass="aside-1"> <p>侧边栏1固定宽度</p> </div> <divclass="aside-2"> <p>侧边栏2固定宽度</p> </div> </div> <divclass="bd-3-rr"> <divclass="main"> <p>主内容栏自适应宽度</p> </div> <divclass="aside-1"> <p>侧边栏1固定宽度</p> </div> <divclass="aside-2"> <p>侧边栏2固定宽度</p> </div> </div> <divid="ft">底部</div> </body> </html>
圣杯布局的优点总结如下:
1.使主要内容列先加载。
2.允许任何列是最高的。
3.没有额外的div。
4.需要的hack很少。


