1.rotate旋转
旋转图片,单位deg,为“度”的意思
CSS Code复制内容到剪贴板 -moz-transform:rotate(20deg);-webkit-transform:rotate(20deg);-o-transform:rotate(20deg);-ms-transform:rotate(20deg);
2.scale放大缩小
按比例放大缩小,如 “1.6” 为放大 1.6 倍,若 “-1.6” 则缩小 1.6 倍
CSS Code复制内容到剪贴板 -webkit-transform:scale(1.6);-moz-transform:scale(1.6);-o-transform:scale(1.6);-ms-transform:scale(1.6);
3.translate平移
translate 为指定对象的平移,具有两个参数,第一个为 x 轴方向平移,第二个为 y 轴方向平移。如果第二个参数未提供,则默认值为 0 。
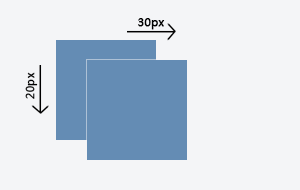
例如,需要设置一个元素在鼠标悬停时进行 x 轴方向 30px 和 y 轴方向 20px 的平移,可以这样编写:
CSS Code复制内容到剪贴板 #translate-demo:hover{ -webkit-transform:translate(30px,20px); -moz-transform:translate(30px,20px); -o-transform:translate(30px,20px); -ms-transform:translate(30px,20px); transform:translate(30px,20px); }

这里必须说明一点,最新版本的主流现代浏览器(Kayo 测试的是 Chrome 22.0.1229.94 , Firefox 17.0.1 , Safari 5.1.7 , Opera 12.12)除 webkit 内核的 Chorme 和 Safari 外都不需要通过私有属性才能支持 transform 了,但由于早期的现代浏览器中 transform 属性都需要通过各自的私有属性支持,因此为了尽量兼容早期版本的浏览器,在实际项目中使用 transform 时最好使用各自的私有属性,同时为了向后兼容,需要加上没有私有属性的调用。
4.skew倾斜
skew 指定元素斜切扭曲,即元素围绕 x 轴和 y 轴进行倾斜,具有两个参数,第一个对应 x 轴方向的倾斜角度,第二个对应 y 轴方向倾斜角度。如果第二个参数未提供,则默认值为 0 。skew 与 scale 有点相似,但 scale 只旋转元素,不会对元素形状作出改变,而 skew 则会使到元素的形状发生改变。
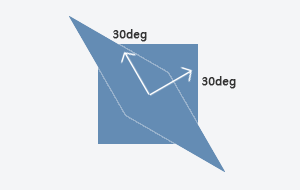
例如,需要设置一个元素在鼠标悬停时进行 x 轴方向 30 度和 y 轴方向 30 度的斜切扭曲,可以这样编写:
CSS Code复制内容到剪贴板 #skew-demo:hover{ -webkit-transform:skew(30deg,30deg); -moz-transform:skew(30deg,30deg); -o-transform:skew(30deg,30deg); -ms-transform:skew(30deg,30deg); transform:skew(30deg,30deg); }

值得注意的是,由于 translate、skew 以及上文提到的 scale 都是以 x、y 轴相关的值作为参数,因此为了方便起见,W3C 还提供了 translateX 和 translateY 、skewX 和 skewY 以及 scaleX 和 scaleY 方法,分别用于独立设置 x 轴和 y 轴方向上的效果。
5.matrix矩阵
matrix 即矩阵,这里具体使用的是一个 3*3 矩阵。
用矩阵表示属性值?
是的,除了 transform 外,CSS3 中另外还有一些属性以 matrix 作为属性值,实际上,matrix 是 transform 中最基本而又最强大的值,上面的 translate 和 skew 以及之前介绍过的 rotate 和 scale 在底层都是通过 matrix 实现的,因此实际上所有的 transform 值都可以通过一个 3*3 矩阵表示。
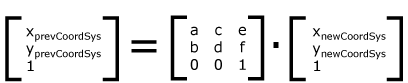
我们知道,transform 是在 x、y 坐标系上的 2D 变换,因此实际上变换就是元素上每一个点通过一个变换等式进行变化,再产生新的坐标值的过程。因此我们设置旧的 x、y 坐标值分别为 XprevCoordSys 和 YprevCoordSys ,新的 x、y 坐标值分别为 XnewCoordSys 和 YnewCoordSys ,由于变换在 2D 中进行,因此 z 坐标值设为 1 即可。这时再另设 matrix 为如下的一个矩阵,

则旧的坐标值、新的坐标值与 matrix 中存在如下关系:

即新旧值之间可以通过矩阵连成等式,因此开发者只需要设定好 matrix 的值,就可以写出自定义的变换了。接下来需要注意,虽然 matrix 是一个 3*3 矩阵,在实际使用时只需填写6个参数(另外3个与 x、y 轴无关),并且调用时需要用如下的顺序 [a b c d e f]
例如编写如下语句:
CSS Code复制内容到剪贴板 #matrix-demo:hover{ -webkit-transform:matrix(1,1,0,1,0,0); -moz-transform:matrix(1,1,0,1,0,0); -o-transform:matrix(1,1,0,1,0,0); -ms-transform:matrix(1,1,0,1,0,0); transform:matrix(1,1,0,1,0,0); }
这样在鼠标悬停时元素会在 y 轴方向上拉伸(即相当于 skewY(45deg) 的效果)。
另外如果同时使用两个或以上的 transform 方法,可以把它们合并书写。


