Flexible Box(弹性盒子)能让页面的分布更合理和方便,
这是之前使用常规的布局方式所做不到的。

XML/HTML Code复制内容到剪贴板 <divclass="warp"> <divclass="modular">1</div> <divclass="modular">2</div> <divclass="modular">3</div> <divclass="modular">4</div> </div>
display:flex和display:box有什么区别?
前者是flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本。
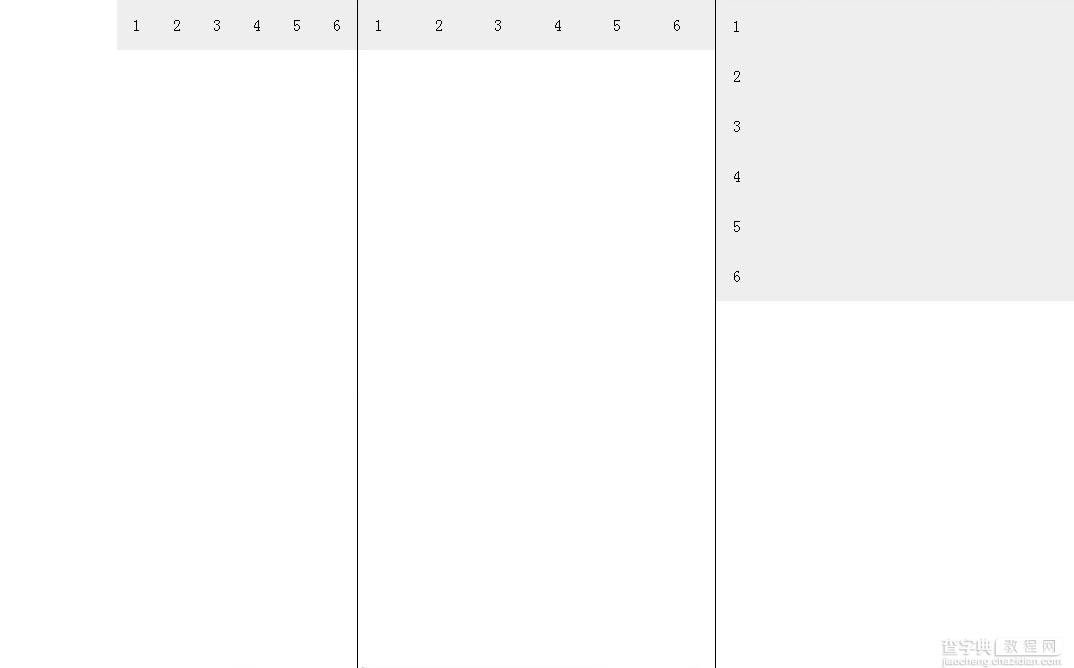
CSS Code复制内容到剪贴板 /*父级*/ .warp{ width:100%; height:100px; /*这个是用来定义伸缩容器,是内联还是块取决于设置的值。*/ /*这个时候,他的所有子元素将变成flex文档流,称为伸缩项目。*/ /*-------------------------------------------------------------*/ display:-webkit-box;/*Chrome4+,Safari3.1,iOSSafari3.2+*/ display:-moz-box;/*Firefox17-*/ display:-webkit-flex;/*Chrome21+,Safari6.1+,iOSSafari7+,Opera15/16*/ display:-moz-flex;/*Firefox18+*/ display:-ms-flexbox;/*IE10*/ display:flex;/*Chrome29+,Firefox22+,IE11+,Opera12.1/17/18,Android4.4+*/ /*-------------------------------------------------------------*/ /*一起使用box-align和box-pack属性,对子元素进行居中*/ -webkit-box-pack:justify; -webkit-box-align:ustify; -moz-box-pack:justify; -moz-box-align:justify; box-pack:justify; box-align:justify; /*-------------------------------------------------------------*/ /*定义了伸缩项目放置在伸缩容器的方向*/ flex-direction:row; -webkit-flex-direction:row; /*定义伸缩容器里是单行还是多行显示*/ flex-wrap:nowrap; /*flex-direction”和“flex-wrap”属性的缩写版本,默认rownowrap*/ flex-flow:rownowrap; /*设置伸缩容器在横向方向上的对齐方式。*/ justify-content:center; /*设置伸缩容器在纵向方向上的对齐方式。*/ align-items:center; /*当伸缩容器的纵向还有多余空间时,可以用来调准伸缩容器横向在伸缩容器里的对齐方式*/ align-content:center; } /*子级*/ .warp.modular{ width:80px; height:80px; background-color:#eee; text-align:center; /*设置伸缩项目出現的順序。*/ order:-1; /*设置伸缩项目扩展的比例。*/ flex-grow:1; /*设置伸缩项目收缩的比例。*/ flex-shrink:2; /*设置伸缩项目的伸缩基准值。*/ flex-basis:auto; /*flex-grow”、“flex-shrink”和“flex-basis”三个属性的缩写*/ flex:12100px; /*用来在单独的伸缩项目上覆写默认的对齐方式。*/ align-self:center; }
直接上代码,写了个Demo便于理解,其中warp为父元素,称为“伸缩容器,modular为子元素,称为“伸缩项目”。
1) Flexbox布局最适合应用程序的组件和小规模的布局,而网格布局更适合那些更大规模的布局。
2) 目前没有浏览器支持 box-flex 属性,Firefox 支持替代的 -moz-box-flex 属性,Safari、Opera 以及 Chrome 支持替代的 -webkit-box-flex 属性。
3) CSS的columns在伸缩容器上没有效果。
4) float、clear和vertical-align在伸缩项目上没有效果。
例:移动端导航(居中,左右,自适应居中,自适应竖向排列)
CSS Code复制内容到剪贴板 <styletype="text/css"> .nav{ background:#00BFFF; display:-webkit-box; display:-moz-box; display:-ms-flexbox; display:-webkit-flex; display:flex; -webkit-flex-flow:rowwrap; /*自适应竖向排列*/ -webkit-flex-flow:columnwrap; /*所有列面向主轴起始位置靠齐*/ justify-content:flex-start; /*所有列面向主轴终点位置靠齐*/ justify-content:flex-end; } .nava{ text-decoration:none; display:block; padding:1em; color:#fff; /*居中平铺*/ flex:1; } @mediaalland(max-width:800px){ .nav{ /*所有列面向主轴两端位置平均分配*/ justify-content:space-around; } } </style> XML/HTML Code复制内容到剪贴板 <ulclass="nav"> <li><ahref="#">1</a></li> <li><ahref="#">2</a></li> <li><ahref="#">3</a></li> <li><ahref="#">4</a></li> </ul>

例:移动端常用自适应布局
CSS Code复制内容到剪贴板 <styletype="text/css"> .wrapper{ display:-webkit-box; display:-moz-box; display:-ms-flexbox; display:-webkit-flex; display:flex; -webkit-flex-flow:rowwrap; flex-flow:rowwrap; } .wrapper>*{ padding:10px; flex:1100%; } .header{ background:#FF6347; } .footer{ background:#90EE90; } .main{ background:#00BFFF; } .aside-1{ background:#FFD700; } .aside-2{ background:#FF69B4; } @mediaalland(min-width:600px){ .aside{ flex:1auto; } } @mediaalland(min-width:800px){ .main{ flex:30px; } .aside-1{ order:1; } .main{ order:2; } .aside-2{ order:3; } .footer{ order:4; } } </style> XML/HTML Code复制内容到剪贴板 <divclass="wrapper"> <headerclass="header">顶部</header> <articleclass="main"> <p>我在中间显示的文字</p> </article> <asideclass="asideaside-1">我在左边显示的文字</aside> <asideclass="asideaside-2">我在右边显示的文字</aside> <footerclass="footer">底部</footer> </div>



