效果演示:

box-shadow向框添加一个或多个阴影。IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。
语法:
代码如下:
CSS Code复制内容到剪贴板 box-shadow:h-shadowv-shadowblurspreadcolorinset;
h-shadow,v-shadow必须。水平,垂直阴影的位置。允许赋值。blur可选,模糊距离。spread可选,阴影的尺寸。color可选,阴影的颜色。inset可选,将外部阴影(outset)改为内部阴影。
来看几个简单的范例:
XML/HTML Code复制内容到剪贴板 <body> <divclass="box"> <spanclass="caption">A</span> </div> <divclass="box"> <spanclass="caption">B</span> </div> <divclass="box"> <spanclass="caption">C</span> </div> <divclass="box"> <spanclass="caption">D</span> </div> <divclass="box"> <spanclass="caption">E</span> </div> <divclass="box"> <spanclass="caption">F</span> </div> <divclass="box"> <spanclass="caption">G</span> </div> <divclass="box"> <spanclass="caption">H</span> </div> </body>
先将它们简单的设定一下样式:
CSS Code复制内容到剪贴板 .box{ background-color:#fff; border:3pxsolid#ccc; float:left; margin:20px40px00; height:65px; width:160px; text-align:center; } .caption{ font-size:20px; position:relative; top:20px; }
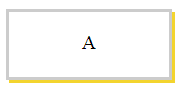
接着就一一来练习一下各种参数的使用方式。基本上使用 box-shadow 时最少得要提供 h-shadow 及 v-shadow 两个参数:
CSS Code复制内容到剪贴板 .box:nth-child(1){ -webkit-box-shadow:3px3px#f3d42e; -moz-box-shadow:3px3px#f3d42e; box-shadow:3px3px#f3d42e; }
若位移距离为正值时就是往右或往下偏移;反之则往左或往上

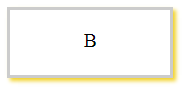
再加上 5px 的模糊半径:
CSS Code复制内容到剪贴板 .box:nth-child(2){ -webkit-box-shadow:3px3px5px#f3d42e; -moz-box-shadow:3px3px5px#f3d42e; box-shadow:3px3px5px#f3d42e; }

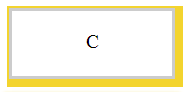
扩散距离会加强实际的阴影的范围:
CSS Code复制内容到剪贴板 .box:nth-child(3){ -webkit-box-shadow:3px3px05px#f3d42e; -moz-box-shadow:3px3px05px#f3d42e; box-shadow:3px3px05px#f3d42e; }
位移的距离会在加上扩散距离,所以若值为负的会减少阴影的范围

扩散出来的部份也会套上模糊的效果:
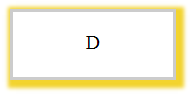
CSS Code复制内容到剪贴板 .box:nth-child(4){ -webkit-box-shadow:3px3px5px5px#f3d42e; -moz-box-shadow:3px3px5px5px#f3d42e; box-shadow:3px3px5px5px#f3d42e; }

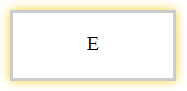
如果没有设定位移距离的话,那么模糊的效果就会直接从区块周围露出:
CSS Code复制内容到剪贴板 .box:nth-child(5){ -webkit-box-shadow:0015px#f3d42e; -moz-box-shadow:0015px#f3d42e; box-shadow:0015px#f3d42e; }

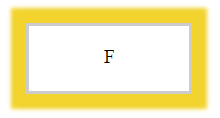
再加上扩散距离:
CSS Code复制内容到剪贴板 .box:nth-child(6){ -webkit-box-shadow:0015px5px#f3d42e; -moz-box-shadow:0015px5px#f3d42e; box-shadow:0015px5px#f3d42e; }

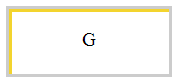
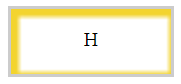
另外,若在使用时加上 inset 参数的话,则原本显示在区块外的阴影效果就会变成是内阴影的效果了:
CSS Code复制内容到剪贴板 .box:nth-child(7){ -webkit-box-shadow:3px3px#f3d42einset; -moz-box-shadow:3px3px#f3d42einset; box-shadow:3px3px#f3d42einset; }
有仔细注意到吗?本来位移距离为正值时就是往右或往下偏移,但因为加上 inset 参数,所以效果就反过来了:

加上模糊半径及扩散距离:
CSS Code复制内容到剪贴板 .box:nth-child(8){ -webkit-box-shadow:3px3px5px5px#f3d42einset; -moz-box-shadow:3px3px5px5px#f3d42einset; box-shadow:3px3px5px5px#f3d42einset; }

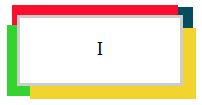
在元素上加了多组阴影设定的话:
CSS Code复制内容到剪贴板 .box:nth-child(9){ -webkit-box-shadow:13px13px#f3d42e,-10px10px#33d42e,-5px-10px#ff0d2d,10px-8px#034d5e; -moz-box-shadow:13px13px#f3d42e,-10px10px#33d42e,-5px-10px#ff0d2d,10px-8px#034d5e; box-shadow:13px13px#f3d42e,-10px10px#33d42e,-5px-10px#ff0d2d,10px-8px#034d5e; }
阴影的阶层关系是越先设定的阶层会越高~

当熟悉 box-shadow 的用法时,就能很简单又快速的将各种元素加上更有设计感的边框效果唷!


