HSLA色彩模式是HSL色彩模式的扩展,在色彩,饱和度,亮度三要素的基础上增加了不透明度参数。使用HSLA色彩模式,可以设计不同的透明效果。
语法:
hsla(<length>,<percentage>,<percentage>,<opacity>)
表示不透明度,取值在0和1之间。
实例:模拟渐变色条
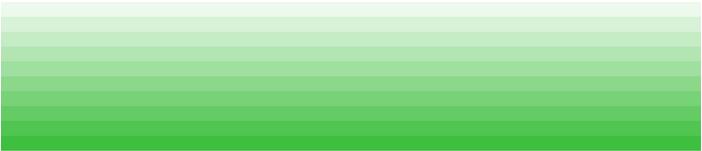
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>HSLAColor</title> <styletype="text/css"> div{height:20px;} div:nth-child(1){background:hsla(120,50%,50%,0.1);} div:nth-child(2){background:hsla(120,50%,50%,0.2);} div:nth-child(3){background:hsla(120,50%,50%,0.3);} div:nth-child(4){background:hsla(120,50%,50%,0.4);} div:nth-child(5){background:hsla(120,50%,50%,0.5);} div:nth-child(6){background:hsla(120,50%,50%,0.6);} div:nth-child(7){background:hsla(120,50%,50%,0.7);} div:nth-child(8){background:hsla(120,50%,50%,0.8);} div:nth-child(9){background:hsla(120,50%,50%,0.9);} div:nth-child(10){background:hsla(120,50%,50%,1);} </style> </head> <body> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </body> </html>
演示效果:

以上就是本文的全部内容,希望对大家的学习有所帮助。


