基础
CSS3的transform可以做2D的操作,当然也有3D。
但需要再一个拥有perspective属性的父元素才能显现3D的效果。
例如:
XML/HTML Code复制内容到剪贴板 <divid="div1"><> <divid="div2">3D</div><> </div>
perspective属性固名思义就是透视的意思;该属性可以定义3D视觉的角度,让底下子元素使用3D特效时能够完整显示。
perspective使用方法:
CSS Code复制内容到剪贴板 perspective:150px; /*目前并非所有浏览器皆支援*/ -webkit-perspective:150px; -moz-perspective:150px;
另外还有个属性叫perspective-origin
功能是用来定义X和Y轴为基础的3D位置(定义初始位置)
perspective-origin使用方法:
属性值:(x轴:left、center、right、长度、百分比) (y轴:top、center、bottom、长度、百分比)
CSS Code复制内容到剪贴板 /*perspective-origin参数预设是50%50%*/ -webkit-perspective-origin:40%60%;/*SafariandChrome*/ -webkit-perspective-origin:40px60px;/*SafariandChrome*/ -moz-perspective-origin:leftbottombottom;/*Firefox*/
注意:perspective和perspective-origin受影响的是子元素,而非元素本身
最后就可以对div做3D的效果(rotateX和rotateY)
CSS Code复制内容到剪贴板 -webkit-transform:rotateX(290deg); -webkit-transform:rotateY(290deg); -moz-transform:rotateX(290deg); -moz-transform:rotateY(290deg);
实例
以下两行语句有什么区别?
CSS Code复制内容到剪贴板 <divid="animateTest" style="-webkit-transform:perspective(400px)rotateY(40deg);"> <divid="animateTest" style="-webkit-transform:rotateY(40deg)perspective(400px);">
如果大家不清楚,请听我娓娓道来。
CCS3中的Transform是设置界面样式和动画的一大利器。而且在Chrome和FF中还支持3D变换。IE9不支持,IE10支持。
只要是3D场景都会涉及视角问题和透视的问题。在Transform中的设置方法比较简单:
只能选择透视方式,也就是近大远小的显示方式。
镜头方向只能是平行Z轴向屏幕内,也就是从屏幕正前方向里看。
可以调整镜头与平面位置:
a) perspective属性设置镜头到元素平面的距离。所有元素都是放置在z=0的平面上。比如perspective(300px)表示,镜头距离元素表面的位置是300像素。
b) perspective-origin属性规定了镜头在平面上的位置。默认是放在元素的中心。
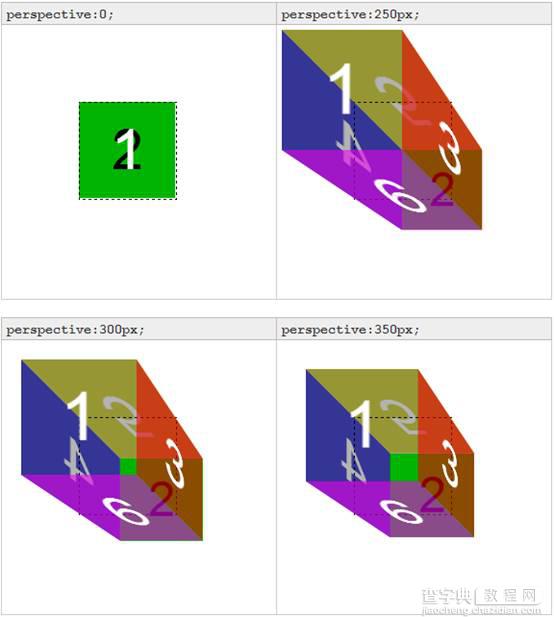
下面用一个正方体(或者说骰子)向大家演示视角不同视角(perspective 以及 )的差别。
镜头距离z=0平面的不同距离的效果。

镜头在z坐标固定时,x和y坐标(perspective-origin)变化时的差别。

使用CSS3进行3D变换很简单。
例如:让一个Div沿Y轴旋转一个角度:
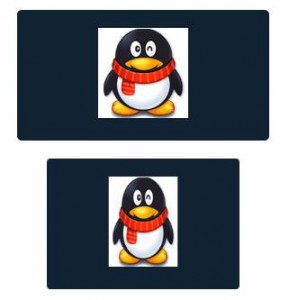
上面的原始的Div和图片,下面是旋转后的效果。
CSS Code复制内容到剪贴板 <divid="animateTest"> <imgsrc="http://imgcache.qq.com/ptlogin/head/1_100.gif" width="100"height="100"> </div> <divid="animateTest" style="<spanstyle="color:#ff0000;">-webkit-transform:rotateY(40deg);</span>"> <imgsrc="http://imgcache.qq.com/ptlogin/head/1_100.gif" width="100"height="100"> </div>
第一张图是原始状态的DIV,第二张图是旋转后的效果。

是不是效果不明显?这是因为镜头离平面太远了,所以旋转效果不明显。现在我们试试perspective属性。我们设置perspect=400px。
CSS Code复制内容到剪贴板 <divid="animateTest" style="-webkit-transform:<spanstyle="color:#ff0000;">perspective(400px)</span>rotateY(40deg);"> <imgsrc="http://imgcache.qq.com/ptlogin/head/1_100.gif" width="100"height="100"> </div>

怎么样现在效果明显了吧。这就是perspective的用途。
不过在chrome中发现一个问题,那就是perspective一定要在rotateY(或rotateX)的前面。如果代码写成下面的情况,perspective的设置会无效。
CSS Code复制内容到剪贴板 <divid="animateTest" style="-webkit-transform:<spanstyle="color:#ff0000;">rotateY(40deg)perspective(400px);</span>">
在FireFox中也是这种情况。
在mozilla的文档上也没有说明这个情况。现在还不确定是设计如此还是Bug。总之大家用的时候就将prespective放在前面好了。


