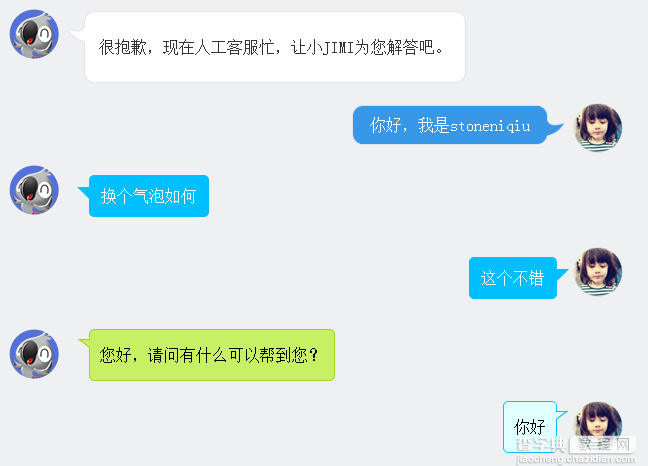
在聊天的场景中,聊天内容需要用到气泡修饰,如下图。下面一一讲解。

一、图片式:
第一个样式是京东客服,气泡的圆角和钩子都是用了图片。使用了一个table组合成了一个圆角的框框。lm样式拼出了钩子。
XML/HTML Code复制内容到剪贴板 <divclass="jimi_listsclearfix"> <divclass="header_imgjimi3fl"></div> <tableclass="msg"cellspacing="0"cellpadding="0"> <tbody><tr><tdclass="lt"></td><tdclass="tt"></td><tdclass="rt"></td></tr> <tr><tdclass="lm"><span></span></td><tdclass="mm"><spanclass="wel"><spanclass="visitor"><p>很抱歉,现在人工客服忙,让小JIMI为您解答吧。</p></span></span></td><tdclass="rm"></td></tr> <tr><tdclass="lb"></td><tdclass="bm"></td><tdclass="rb"></td></tr><tr><td></td></tr> </tbody> </table> </div> <divclass="customer_listsclearfix"> <divclass="header_imgjimi3"style="background:url(img/mine.jpg)no-repeatcenter;"> <divclass="header_img_hover"></div> </div> <tableclass="msg"cellspacing="0"cellpadding="0"><tbody><tr><tdclass="lt"></td><tdclass="tt"></td><tdclass="rt"></td></tr><tr><tdclass="lm"></td><tdclass="mm">你好,我是stoneniqiu</td><tdclass="rm"><span></span></td></tr><tr><tdclass="lb"></td><tdclass="bm"></td><tdclass="rb"></td></tr><tr><td></td><tdclass="time"></td><td></td></tr></tbody></table> </div>
样式:
CSS Code复制内容到剪贴板 .jimi_lists{ margin:0-10px20px10px; position:relative; } .jimi_lists.header_img.jimi3{ background:url(../img/jimi_50_3.png)no-repeat00; } .jimi_lists.header_img{ width:50px; height:50px; position:absolute; top:0; left:0; } .fl{ float:left; } .jimi_lists.msg{ margin-left:59px; margin-right:40px; margin-top:2px; float:left; display:inline; } .jimi_lists.lt{ background:url(../img/msg_bg_lr.png)no-repeat00; width:26px; height:10px; } .jimi_lists.tt{ background:url(../img/msg_bg_tb.png)repeat-x0-23px; height:10px; } .jimi_lists.rt{ background:url(../img/msg_bg_lr.png)no-repeat-35px0; width:10px; height:10px; } .jimi_lists.lm{ background:url(../img/msg_bg_lr.png)repeat-y-94px0; width:26px; vertical-align:top; position:relative; } .jimi_lists.mm{ padding:05px; background-color:#FFF; word-break:break-all; word-wrap:break-word; color:#333; line-height:20px; } .jimi_lists.lmspan{ background:url(../img/msg_bg_lr.png)no-repeat0-14px; display:inline-block; width:26px; height:16px; position:absolute; top:5px; } .jimi_lists.rm{ background:url(../img/msg_bg_lr.png)repeat-y-113px0; width:10px; } .jimi_lists.lb{ background:url(../img/msg_bg_lr.png)no-repeat0-43px; width:10px; height:10px; } .jimi_lists.bm{ background:url(../img/msg_bg_tb.png)repeat-x0-25px; height:10px; } .jimi_lists.rb{ background:url(../img/msg_bg_lr.png)no-repeat-35px-43px; width:10px; height:10px; } .customer_lists{ position:relative; margin:012px20px20px; } .customer_lists.msg{ float:rightright; margin-right:73px; _margin-rightright:38px; margin-top:2px; } .customer_lists.lt{ background:url(../img/msg_bg_lr.png)no-repeat-47px-0; width:10px; height:10px; } .customer_lists.tt{ background:url(../img/msg_bg_tb.png)repeat-x00; height:10px; } .customer_lists.rt{ background:url(../img/msg_bg_lr.png)no-repeat-63px0; width:26px; height:10px; } .customer_lists.lm{ background:url(../img/msg_bg_lr.png)repeat-y-126px0; width:10px; } .customer_lists.mm{ padding:1px8px; background-color:#3897E7; word-break:break-all; word-wrap:break-word; color:#FFF; } .customer_lists.rm{ background:url(../img/msg_bg_lr.png)repeat-y-129px0; width:26px; vertical-align:top; position:relative; } .customer_lists.lb{ background:url(../img/msg_bg_lr.png)no-repeat-47px-36px; width:10px; height:10px; } .customer_lists.bm{ background:url(../img/msg_bg_tb.png)repeat-x-106px-4px; height:10px; } .customer_lists.rb{ background:url(../img/msg_bg_lr.png)no-repeat-63px-36px; width:26px; height:10px; } .customer_lists.rmspan{ background:url(../img/msg_bg_lr.png)no-repeat-63px-14px; display:inline-block; width:26px; height:16px; position:absolute; top:5px; } .customer_lists.header_img_hover{ position:absolute; background:url(../img/avatar_mask_01.png); top:0; width:50px; height:50px; } .customer_lists.header_img{ position:absolute; top:0; rightright:14px; width:50px; height:50px; } .clearfix:after{ content:"."; display:block; clear:both; visibility:hidden; height:0; }
二、背景式:
第二种主要是使用了:before伪类画出了三角形,然后用定位拼在了一起。
XML/HTML Code复制内容到剪贴板 <divclass="jimi_listsclearfix"> <divclass="header_imgjimi3fl"></div> <divclass="bkbubbleright"> <p>换个气泡如何</p> </div> </div> <divclass="customer_listsclearfix"> <divclass="header_imgjimi3"style="background:url(img/mine.jpg)no-repeatcenter;"> <divclass="header_img_hover"></div> </div> <divclass="bkbubbleleft"> <p>这个不错</p> </div> </div>
(至于画三角形的方法稍后文章最后会总结一下)
样式:
CSS Code复制内容到剪贴板 .bkbubble.rightrightp:before,.bkbubble.leftp:before{ width:0; position:absolute; top:12px; border-style:solid; content:""; } .bkbubble.left{ text-align:rightright; } .bkbubble.rightrightp:before{ left:-12px; border-color:transparent#00bfff; border-width:012px12px0; } .bkbubble.leftp:before{ rightright:-12px; border-color:transparent#00bfff; border-width:0012px12px; }
三、边框式:
如果要求边框颜色和背景颜色不一样呢?上面的方法就不行了,因为用:before画三角形是利用border的原理,也就是说,在上面这种方式下,气泡边上的小三形是无法呈现两种颜色的,因为他只有一个border的颜色。那就要想办法凑出一个有边框的三角形了。
XML/HTML Code复制内容到剪贴板 <divclass="jimi_listslim_operatorclearfix"> <divclass="header_imgjimi3fl"></div> <divclass="lim_bubblelim_shadow"><pclass="lim_dot">您好,请问有什么可以帮到您?</p></div> <divclass="lim_tale"><divclass="radiusborder"></div></div> </div>
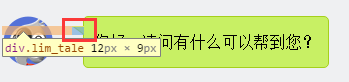
1.先画一个小矩形。
CSS Code复制内容到剪贴板 .lim_operator.lim_tale{ left:-1px; background-color:#c8f064; border-color:#a5d01b; margin-left:70px; } .lim_tale{ position:absolute; width:12px; height:8px; overflow:hidden!important; top:10px; z-index:2; border-top-style:solid; border-top-width:1px; }

2.画出斜线。
css里面是没有斜线的,这里是用了一个园的弧形拼出来的。在一个大圆上,截取一段弧,就是一条斜线了。
CSS Code复制内容到剪贴板 .lim_operator.radiusborder{ position:absolute; background-color:#EFF0F2; top:-29px; left:-94px; height:160px; width:160px; border-top-style:solid; border-top-width:1px; border-right-style:solid; border-right-width:1px; border-top-rightright-radius:154px; border-color:#a5d01b; }
四、叠加式:
原理就是相当于用before先画出一个有色背景,再用after画出一个白色背景,然后叠加错开顶部1-2px,这样就出现了一个有边框有背景的三角形。web 微信就是这种做法
CSS Code复制内容到剪贴板 .expression:before{ content:''; position:absolute; left:16px; top:100%; margin-left:-7px; border:7pxsolidtransparent; border-top-color:#CFCFCF } .expression:after{ content:''; position:absolute; left:16px; top:100%; margin-left:-7px; margin-top:-1px; border:7pxsolidtransparent; border-top-color:#FFF }
PS:三角形的简单绘制:
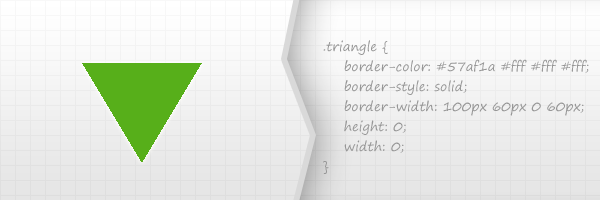
1.CSS 边框

这也是一个常用的使用方式,如tooltips信息提示框和下拉菜单。以上的示例,这是一个我最喜欢的方法创建小而且有用的三角形。
优点:
很容易的通过修改一些CSS代码属性值而更改颜色和大小
这是一个跨浏览器的解决方案。
缺点:
这个方式使用的是border,所以你不能添加阴影、渐变、和其他一些CSS3效果
请记住,IE6是不支持透明边界的-如果你关心这个问题
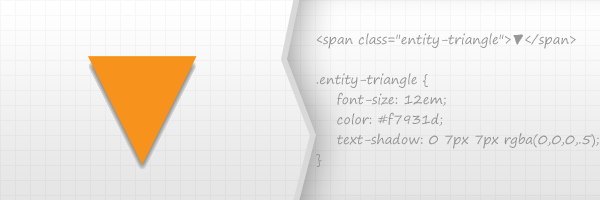
2.HTML 字符

它是基于使用可用的Unicode字符列表的字符。
优点
它是一个跨浏览器的技术
您可以使用CSS3的text-shadow属性添加阴影。
缺点
不能使用太多的CSS3效果,除了使用文字阴影。
在所有的浏览器,这是相当不可能实现像素完美。
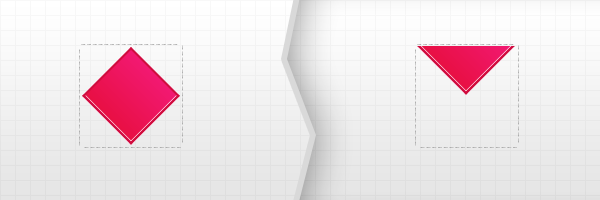
3.CSS 旋转正方形

理论上,这种方式,你需要使用两个内容块,但是,并没有限制是使用两个元素,所以可以使用一个元素加一个伪元素。
创建一个内容里。例如100×100像素 – 这将包含旋转块。
旋转包含的这个块45度,从而获得一个菱形
将菱形的块向顶部便宜,然后设置溢出,设置父层容器截断
There you go!
优点:
CSS3阴影,渐变等可以更多的使用
缺点:
这个解决方案不是跨浏览器的,首先是因为CSS3旋转。


