本文分享的例子,在导航栏菜单中添加下拉菜单,分享给大家供大家参考,具体内容如下
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title>导航栏下拉菜单</title> <style> *{margin:0;padding:0;} ul{ list-style-type:none; background-color:#333; overflow:hidden; } li{ float:left; } lia,.dropbtn{ display:inline-block; color:white; text-align:center; padding:14px16px; text-decoration:none; } lia:hover,.dropdown:hover.dropbtn{ background-color:#111; } .dropdown{ display:inline-block; } .dropdown-content{ min-width:200px; background-color:#F9F9F9; position:absolute; display:none; box-shadow:0px8px15px0pxrgba(0,0,0,0.2); } .dropdown-contenta{ color:black; padding:12px16px; text-decoration:none; display:block; } .dropdown-contenta:hover{ background-color:#F1F1F1; } .dropdown:hover.dropdown-content{ display:block; } </style> </head> <body> <ul> <li><ahref="#shop"class="active">在线商城</a></li> <li><ahref="#news">产品展示</a></li> <divclass="dropdown"> <ahref="#"class="dropbtn">下拉菜单</a> <divclass="dropdown-content"> <ahref="#">子菜单1</a> <ahref="#">子菜单2</a> <ahref="#">子菜单3</a> </div> </div> </ul> </body> </html>
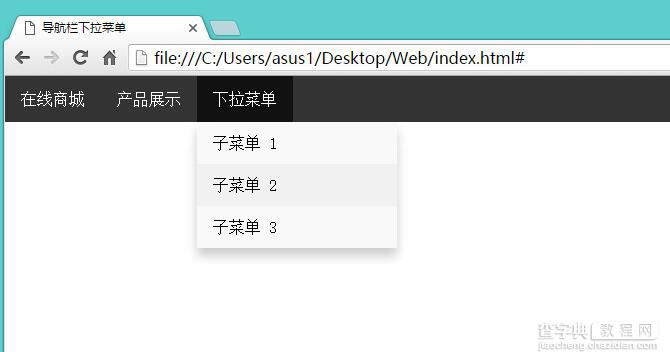
在 Chrome 中当鼠标移入下拉按钮时显示如下:

以上就是本文的全部内容,希望对大家的学习有所帮助。
原文:http://www.cnblogs.com/Mtime/p/5265793.html


