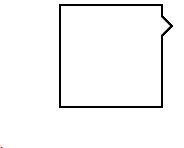
css实现下图样式,具体像素值记不住了,很好设置,html code (2014百度秋招面试题):
C# Code复制内容到剪贴板 <divid="demo"></div>

分析:这个样式的关键就在三角形和三角形实现了之后的变成只有个边框的三角形。利用元素的:after和:before伪元素(请自动忽略低版本IE)。
思想:先实现个正方形,在实现个三角形层,放在右上角,然后再实现一个透明的三角形覆盖黑色三角形的内部,只留边框。
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset=utf-8> <title>demo</title> </head> <style> #demo{ width:100px; height:100px; border:2pxsolid#000; } #demo:before{ content:''; display:block; width:0; height:0; position:relative; top:10px; left:100px; border-left:9pxsolid#000; border-top:7pxsolidtransparent; border-bottom:7pxsolidtransparent; } #demo:after{ content:''; display:block; width:0; height:0; position:relative; top:-2px; left:100px; border-left:7pxsolid#fff; border-top:5pxsolidtransparent; border-bottom:5pxsolidtransparent; } </style> <body> <divid='demo'></div> <script> </script> </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助。
原文:http://www.cnblogs.com/codinganytime/p/5193475.html


