本文为大家分享了CSS定位“十字架“之水平垂直居中效果的实现方法,具体内容如下
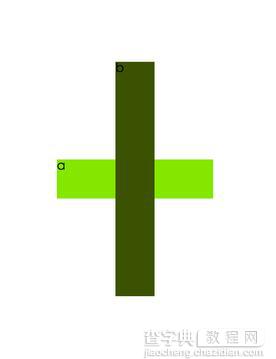
1.先看要实现的效果

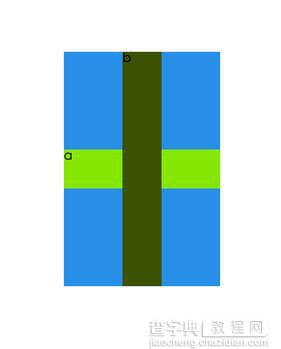
实际的效果图

可以看到我的实现过程是先使用一个父级的div来定位水平垂直居中,然后再父级的div中定位出两个十字架的div。
看实现代码:
XML/HTML Code复制内容到剪贴板 <html> <head> <title></title> <style> body{margin:0;padding:0} /*定位父级div水平垂直居中*/ .body_main{ width:200px; height:300px; background-color:#3091E5; margin:-150px00-100px; top:50%; left:50%; position:absolute; } /*定位水平div垂直居中*/ .row_div{ width:200px; height:50px; background-color:#88E500; position:absolute; top:50%; margin:-25px000; } /*定位列div水平居中*/ .clou_div{ width:50px; height:300px; background-color:#3c510c; left:50%; position:absolute; margin:000-25px; } </style> </head> <body> <divclass="body_main"> <divclass="row_div">横向的div</div> <divclass="clou_div">竖直的div</div> </div> </body> </html>
div默认的宽度是100%,当div绝对定位以后,其宽度是按照div中内容的宽度。
总结:
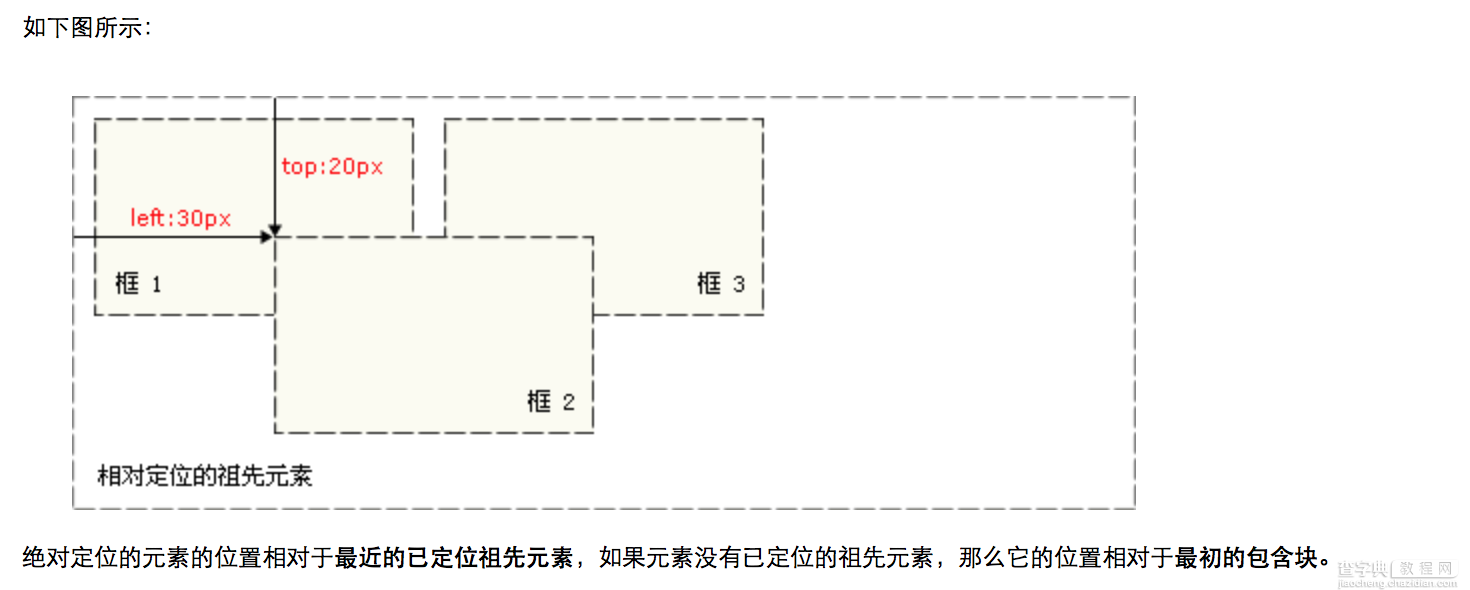
css中的绝对定位是相对于最近已定位的祖先元素进行定位,如果元素没有已经定位的祖先元素,那么位置相对于初始的包含块进行定位。

以上就是本文的全部内容,希望对大家的学习有所帮助。


