多列布局
CSS多列布局继承自块级布局模式,允许简单地定义多列文本。 一行太长的文字读起来很麻烦;当人眼从一行过长的文字末端移动到下一行开始处,就容易弄错到底该读哪一行。因此,为了最优化使用大的显示屏幕,设计者应该限制文字段落的宽度而并排排列,就像报纸一样。
糟糕的是如果不使用CSS和HTML在特定的位置强制换行,或者严格限制文本中允许的标记,或者夸张地使用脚本的话,这是不可能实现的。该限制通过从传统的块级布局模块中延伸出来的新的CSS属性得以解决。
列计数器和宽度
有两个CSS属性控制是否实现多列布局和显示多少列: column-count and column-width。
属性 column-count 设置特定数量的列数。例如,
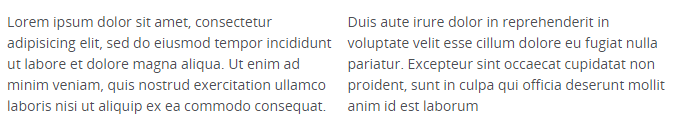
CSS Code复制内容到剪贴板 <divstyle="column-count:2;">Loremipsumdolorsitamet,consecteturadipisicingelit, seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam, quisnostrudexercitationullamcolaborisnisiutaliquipexeacommodoconsequat. Duisauteiruredolorinreprehenderitinvoluptatevelitessecillumdoloreeufugiat nullapariatur.Excepteursintoccaecatcupidatatnonproident,suntinculpa quiofficiadeseruntmollitanimidestlaborum</div>
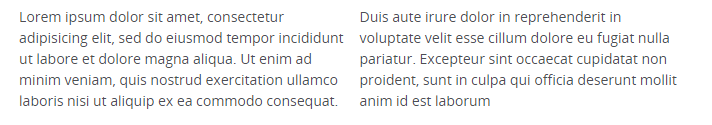
会以两列的方式显示内容:(如果你正使用支持多列布局的浏览器的话):
属性 column-width 设置期望的最小列宽。如果 column-count 没有设置,那么浏览器就会以合适的宽度尽量显示更多的列。
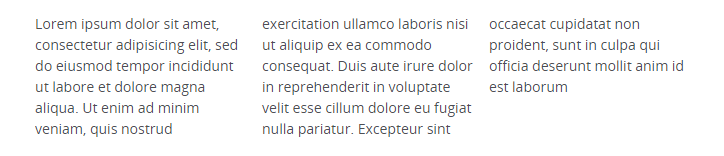
CSS Code复制内容到剪贴板 <divstyle="column-width:20em;">Loremipsumdolorsitamet,consecteturadipisicingelit, seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam, quisnostrudexercitationullamcolaborisnisiutaliquipexeacommodoconsequat. Duisauteiruredolorinreprehenderitinvoluptatevelitessecillumdoloreeufugiat nullapariatur.Excepteursintoccaecatcupidatatnonproident,suntinculpa quiofficiadeseruntmollitanimidestlaborum</div>
变成:

在多列块中,内容会自动从一列换到另一列中。所有 HTML, CSS 和 DOM 功能在列之间都得到支持, 比如编辑和打印。
columns 属性简写
多数时候,网页设计者都会使用 column-count 和 column-width 的一个. 由于它们的值没有重叠,一般使用简写属性 columns。例如,
CSS声明 column-width:12em 可替换成:
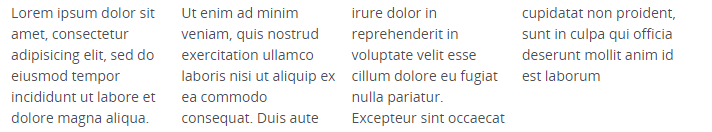
CSS Code复制内容到剪贴板 <divstyle="columns:12em">Loremipsumdolorsitamet,consecteturadipisicingelit, seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam, quisnostrudexercitationullamcolaborisnisiutaliquipexeacommodoconsequat. Duisauteiruredolorinreprehenderitinvoluptatevelitessecillumdoloreeufugiat nullapariatur.Excepteursintoccaecatcupidatatnonproident,suntinculpa quiofficiadeseruntmollitanimidestlaborum</div>

CSS声明 column-count:4 可替换成:
CSS Code复制内容到剪贴板 <divstyle="columns:4">Loremipsumdolorsitamet,consecteturadipisicingelit, seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam, quisnostrudexercitationullamcolaborisnisiutaliquipexeacommodoconsequat. Duisauteiruredolorinreprehenderitinvoluptatevelitessecillumdoloreeufugiat nullapariatur.Excepteursintoccaecatcupidatatnonproident,suntinculpa quiofficiadeseruntmollitanimidestlaborum</div>

CSS声明 column-width:8em 和 column-count:12 可替换成:
CSS Code复制内容到剪贴板 <divstyle="columns:128em">Loremipsumdolorsitamet,consecteturadipisicingelit, seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam, quisnostrudexercitationullamcolaborisnisiutaliquipexeacommodoconsequat. Duisauteiruredolorinreprehenderitinvoluptatevelitessecillumdoloreeufugiat nullapariatur.Excepteursintoccaecatcupidatatnonproident,suntinculpa quiofficiadeseruntmollitanimidestlaborum</div>

高度平衡
CSS3多列规范需要列高平衡:即,浏览器自动设置最大列高,因此每列中的内容高度大致相同。Firefox浏览器是这样的。
然而,一些情况下,明确设置最大列高也是有用的,这样内容从第一列开始,尽可能多的生成列,甚至会溢出右边沿。因此,如果通过设置height 或 max-height 属性来限制列高,在生成新的一列之前每一列都会仅允许增加到这个高度。该模型对布局来说也更高效。
列间隙
列之间有缝隙。建议值为1em。该值可通过设置多列模块的 column-gap 属性来修改:
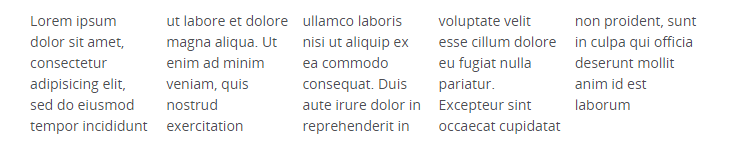
CSS Code复制内容到剪贴板 <divstyle="column-width:20em;column-gap:2em;">Loremipsumdolorsitamet,consecteturadipisicingelit, seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam, quisnostrudexercitationullamcolaborisnisiutaliquipexeacommodoconsequat. Duisauteiruredolorinreprehenderitinvoluptatevelitessecillumdoloreeufugiat nullapariatur.Excepteursintoccaecatcupidatatnonproident,suntinculpa quiofficiadeseruntmollitanimidestlaborum</div>

优雅降级
多列属性会被不支持多列模型的浏览器忽略。因此,为这些浏览器创建单列结构而为支持多列的浏览器创建多列结构相对来说比较简单。
注意不是所有的浏览器都支持不带前缀的属性名。为了在大多数现代浏览器中应用这种特性,每个属性必须写三次: 一次用 -moz 前缀,一次用 -webkit 前缀,一次不使用前缀
多背景
通过使用 CSS3,你可以向元素应用多个背景。这些背景相互堆叠,第一个背景放在最上面,最后一个背景放在最下面。 仅最后一个背景允许拥有背景色。
指定多个背景很简单:
CSS Code复制内容到剪贴板 .myclass{ background:background1,background2,...,backgroundN; }
你既可以使用简写属性 background 也可以使用除 background-color 外的独立属性。即,,下面的属性可以用属性列表指定, 每个背景一个: background,background-attachment,background-clip, background-image,background-origin,background-position, background-repeat, background-size。
示例
该例中,三个背景进行堆叠:火狐标志,一个线性渐变, 和一张带有花的图片:
CSS Code复制内容到剪贴板 .multi_bg_example{ background:url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png), linear-gradient(torightright,rgba(255,255,255,0),rgba(255,255,255,1)), url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background-repeat:no-repeat,no-repeat,repeat; background-position:bottombottomrightright,left,rightright; }
结果



