CSS3设置文字阴影效果,对文字字体设置阴影效果,采用text-shadow样式,本来在CSS2版本中也有此属性,但在CSS3中文字阴影text-shadow再次被应用,丰富文字排版布局美化效果。
CSS3单词与语法
CSS3单词: text-shadow
语法结构:text-shadow: 5px 2px 6px black;
5px 代表着:阴影距离文字左5px显示
2px 代表着:阴影距离文字上2px显示
6px 代表着:阴影大小范围
black 代表着:阴影颜色为黑色
例子:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title></title> <styletype="text/css"> .All-orange{ font:normal14px微软雅黑,sans-serif; max-width:auto; max-height:auto; background-color:#f8f8f8; padding:30px30px20px30px; color:#666; border-radius:5px } .All-orangeh1{ font:normal32px微软雅黑,sans-serif; padding:20px020px40px; display:block; margin:-30px-30px10px-30px; color:#FFF; background-color:#0CF; border-radius:5px; text-shadow:5px2px6px#000; box-shadow:5px2px6px#000; } .All-orangeimg{ float:left } .All-orangeh1img{ margin-top:-15px; } </style> </head> <body> <divclass="All-orange"id="all"> <h1><imgsrc="../img/launcher_icon_.png"/> 悲伤黑白棋 </h1> </div> </body> </html>
效果图:

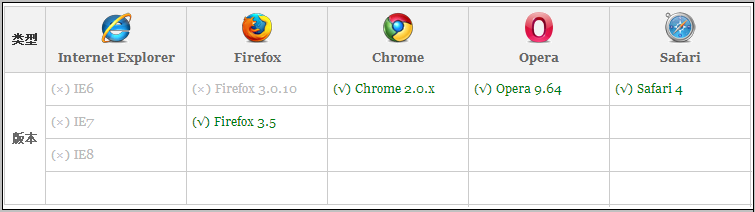
浏览器兼容
此属性为CSS3样式IE9以上版本浏览器支持、谷歌浏览器支持。

以上就是利用CSS3 text-shadow实现的文字阴影效果,希望对大家的学习有所帮助。


