本文实例讲述了纯CSS实现的三级导航菜单效果代码。分享给大家供大家参考。具体如下:
这是一款CSS导航菜单,三级菜单,资源完整,超实用,希望大家喜欢。
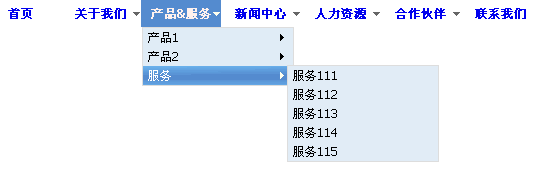
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-3l-nav-menu-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<HEAD><TITLE>CSS导航</TITLE>
<META content="text/html; charset=gb2312" http-equiv=Content-Type>
<style type="text/css">
<>
</style>
</HEAD>
<BODY>
<UL id=nav>
<LI class=top><A class=top_link
href="#"><SPAN>首页</SPAN></A></LI>
<LI class=top><A id=products class=top_link
href="#"><SPAN
class=down>关于我们</SPAN></A>
<UL class=sub>
<LI><A href="#">公司简介</A></LI>
<LI><A href="#">董事长&总裁</A></LI>
<LI><A href="#">发展历程</A></LI>
<LI><A href="#">公司荣誉</A></LI></UL></LI>
<LI class=top><A id=services class=top_link href="#"><SPAN
class=down>产品&服务</SPAN></A>
<UL class=sub>
<LI><A class=fly href="#">产品1</A>
<UL>
<LI><A href="#">配套</A></LI>
<LI><A href="#">配件</A></LI></UL></LI>
<LI><A class=fly href="#">产品2</A>
<UL>
<LI><A href="#">产品2-1</A></LI>
<LI><A href="#">产品2-2</A></LI></UL></LI>
<LI><A class=fly href="#">服务</A>
<UL>
<LI><A href="#">服务111</A></LI>
<LI><A href="#">服务112</A></LI>
<LI><A href="#">服务113</A></LI>
<LI><A href="#">服务114</A></LI>
<LI><A href="#">服务115</A></LI></UL></LI></UL></LI>
<LI class=top><A id=contacts class=top_link
href="#"><SPAN class=down>新闻中心</SPAN></A>
<UL class=sub>
<LI><A href="#">公告</A></LI>
<LI><A href="#">行业新闻</A></LI></UL></LI>
<LI class=top><A id=hr class=top_link href="#"><SPAN
class=down>人力资源</SPAN></A>
<UL class=sub>
<LI><A href="#">人才战略</A></LI>
<LI><A href="#">社会招聘</A></LI>
<LI><A href="#">公司福利</A></LI></UL></LI>
<LI class=top><A id=investors class=top_link
href="#"><SPAN class=down>合作伙伴</SPAN></A>
<UL class=sub>
<LI><A href="#">伙伴1</A></LI>
<LI><A href="#">伙伴2</A></LI>
<LI><A href="#">伙伴3</A></LI></UL></LI>
<LI class=top><A id=privacy class=top_link href="#"><SPAN>联系我们</SPAN></A></LI></UL>
</BODY>
</HTML>
希望本文所述对大家的css网页设计有所帮助。


