本文实例讲述了基于CSS实现的4级下拉菜单效果代码。分享给大家供大家参考。具体如下:
这是一款基于CSS实现的多级菜单,一共可下拉出4级,在编写此类的CSS菜单时要注意,一级的li,a的hover时,设置二级菜单可见,一级的li,a的hover时,设置二级,三级菜单隐藏,一级和二级的li,a的hover时,设置三级和四级级菜单隐藏,一级二级菜单hover时,设定3级菜单可见,一级二级三级hover时,设置四级菜单可见,代码里已加注了丰富的注释,菜单风格如果不适合你口味的话,可自己美化一下。
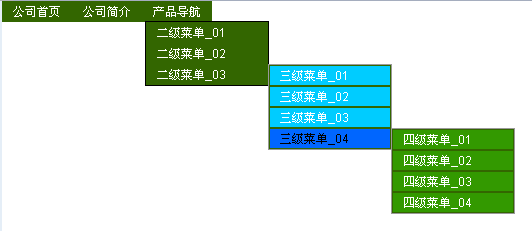
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-4l-fade-out-menu-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS 实现4级的下拉菜单</title>
</head>
<style>
<>
</style>
<body>
<div>
<ul>
<li><a href="#">公司首页
<></a><>
<>
<ul>
<li><a href="#">二级菜单_01</a></li>
<li><a href="#">二级菜单_02</a></li>
</ul>
<>
</li>
<>
<li><a href="#">公司简介<></a><>
<>
<ul>
<li><a href="#">二级菜单_01</a></li>
<li><a href="#">二级菜单_02</a></li>
</ul>
<>
</li>
<>
<>
<li><a href="#">产品导航
<></a><>
<>
<ul>
<li><a href="#">二级菜单_01</a>
<>
<li><a href="#">二级菜单_02
<></a><>
<>
<ul>
<li><a href="#">三级菜单_01</a></li>
<li><a href="#">三级菜单_02</a></li>
<li><a href="#">三级菜单_03</a></li>
<li><a href="#">三级菜单_04
<>
<></a><>
<>
<ul>
<li><a href="#">四级菜单_01</a></li>
<li><a href="#">四级菜单_02</a></li>
<li><a href="#">四级菜单_03</a></li>
<li><a href="#">四级菜单_04</a></li>
</ul><>
</li>
<>
</ul>
<>
</li>
<>
<>
<li><a href="#">二级菜单_03
<></a><>
<>
<ul>
<li><a href="#">三级菜单_01</a></li>
<li><a href="#">三级菜单_02</a></li>
<li><a href="#">三级菜单_03</a></li>
<li><a href="#">三级菜单_04
<>
<></a><>
<>
<ul>
<li><a href="#">四级菜单_01</a></li>
<li><a href="#">四级菜单_02</a></li>
<li><a href="#">四级菜单_03</a></li>
<li><a href="#">四级菜单_04</a></li>
</ul><>
</li>
<>
</ul>
<>
</li>
<>
</ul>
</body>
</html>
希望本文所述对大家的css网页设计有所帮助。


