本文实例讲述了纯CSS实现多级半透明效果菜单代码。分享给大家供大家参考。具体如下:
这是一款基于CSS实现的多级半透明菜单,最多可支持5级的CSS菜单,菜单样式可自己调整,默认先是这种,兼容多种浏览器。
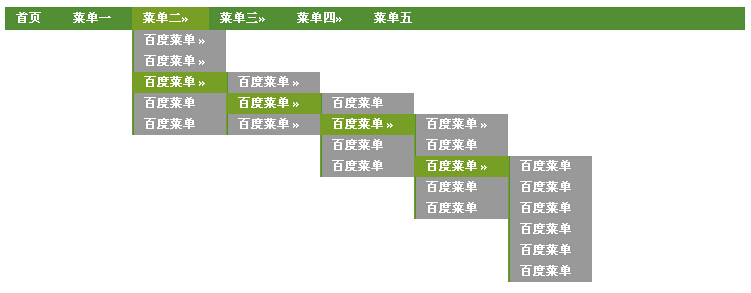
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-trans-style-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml2/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>纯CSS多级透明菜单</title>
<style>
#nav {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; Z-INDEX: 100; BACKGROUND: #999999 ; PADDING-BOTTOM: 0px; MARGIN: 0px; FONT: 10px arial, verdana, sans-serif; PADDING-TOP: 0px; LIST-STYLE-TYPE: none; POSITION: relative
}
#nav UL {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; Z-INDEX: 100; BACKGROUND: #999999; PADDING-BOTTOM: 0px; MARGIN: 0px; FONT: 10px arial, verdana, sans-serif; PADDING-TOP: 0px; LIST-STYLE-TYPE: none; POSITION: relative
}
#nav {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: #528e34; PADDING-BOTTOM: 0px; WIDTH: 740px; PADDING-TOP: 0px; HEIGHT: 23px
}
#nav TABLE {
BORDER-COLLAPSE: collapse
}
#nav LI {
FLOAT: left
}
#nav LI LI {
FLOAT: none
}
#nav LI A LI {
FLOAT: left
}
#nav LI A {
PADDING-RIGHT: 20px; DISPLAY: block; PADDING-LEFT: 10px; FONT-WEIGHT: bold; FLOAT: left; PADDING-BOTTOM: 0px; BORDER-LEFT: #528e34 1px solid; COLOR: #fff; LINE-HEIGHT: 22px; PADDING-TOP: 0px; WHITE-SPACE: nowrap; HEIGHT: 23px; TEXT-DECORATION: none
}
#nav LI LI A {
FLOAT: none; LINE-HEIGHT: 20px; HEIGHT: 21px
}
#nav LI:hover {
Z-INDEX: 100; POSITION: relative
}
#nav A:hover {
Z-INDEX: 100; BACKGROUND: #779e25; BORDER-LEFT: #779e25 1px solid; COLOR: #fff; POSITION: relative
}
#nav LI:hover > A {
BACKGROUND: #779e25; BORDER-LEFT: #779e25 1px solid; COLOR: #fff
}
#nav :hover UL {
Z-INDEX: 300; LEFT: 0px; BORDER-LEFT: #779e25 1px solid; TOP: 23px
}
#nav A:hover UL {
LEFT: -1px
}
#nav UL {
LEFT: -9999px; POSITION: absolute; TOP: -9999px
}
#nav LI:hover LI:hover > UL {
LEFT: 0px; MARGIN-LEFT: 100%; TOP: 0px
}
#nav LI:hover > UL UL {
LEFT: -9999px; WIDTH: auto; POSITION: absolute; TOP: -9999px
}
#nav LI:hover LI:hover > A {
BACKGROUND: #779e25; BORDER-LEFT: #779e25 1px solid; COLOR: #fff
}
#nav LI A:hover UL LI A:hover {
BACKGROUND: #779e25
}
#nav A:hover A:hover UL {
LEFT: 100%; TOP: 0px
}
#nav A:hover A:hover A:hover UL {
LEFT: 100%; TOP: 0px
}
#nav A:hover A:hover A:hover A:hover UL {
LEFT: 100%; TOP: 0px
}
#nav A:hover A:hover A:hover A:hover A:hover UL {
LEFT: 100%; TOP: 0px
}
#nav A:hover UL UL {
LEFT: -9999px; POSITION: absolute; TOP: -9999px
}
#nav A:hover A:hover UL UL {
LEFT: -9999px; POSITION: absolute; TOP: -9999px
}
#nav A:hover A:hover A:hover UL UL {
LEFT: -9999px; POSITION: absolute; TOP: -9999px
}
#nav A:hover A:hover A:hover A:hover UL UL {
LEFT: -9999px; POSITION: absolute; TOP: -9999px
}
</style>
</head>
<body>
<ul id="nav">
<li><a href="#">首页</a></li>
<li><a href="#"><>菜单一</a><>
<>
<ul>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">菜单二»<></a><>
<>
<ul>
<li><a href="#">百度菜单 »<></a><>
<><ul>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">百度菜单 »<></a><>
<><ul>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">百度菜单 »<></a><>
<><ul>
<li><a href="#">百度菜单 »<></a><>
<><ul>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">百度菜单 »<></a><>
<><ul>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单 »<></a><>
<><ul>
<li><a href="#">百度菜单 »<></a><>
<><ul>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单 »<></a><>
<><ul>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">百度菜单 »<></a><>
<><ul>
<li><a href="#">网页特效</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
</ul><>
</li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">菜单三»<></a><>
<>
<ul>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">菜单四»<></a><>
<>
<ul>
<li><a href="#">百度菜单</a></li>
<li><a href="#">百度菜单</a></li>
</ul><>
</li>
<li><a href="#">菜单五</a></li>
</ul>
</body>
</html>
希望本文所述对大家的div+css网页设计有所帮助。


